Benutzeroberfläche
Die Benutzeroberfläche ist nicht nur das, was Sie sehen, sondern auch das, womit Sie täglich beim Programmieren arbeiten. Deshalb ist es wichtig, genau zu wissen, wie es funktioniert und welche Vorteile es bietet, um effizienter zu arbeiten.-
Benutzeroberfläche und höhere Produktivität
Standardmäßig zeigt IntelliJ IDEA eine Navigationsleiste, Symbolleisten und ein Projektfenster an. Dies ist die Mindestmenge dessen, was Sie zum Anzeigen von Projektdateien und Entwicklungstools verwenden können.
Einige Toolfenster enthalten eine Zahl im Titel. Sie können dieses Fenster ausblenden oder wieder einblenden, indem Sie diese Zahl mit der Alt-Taste (Cmd auf dem Mac) drücken . Die Navigationsleiste kann ausgeblendet werden, um mehr Platz für den Code-Editor zu schaffen. Dann verraten wir Ihnen, wie Sie das schnell per Tastenkombination machen. Die Symbolleiste kann auch ausgeblendet werden, indem Sie auf das Symbol in der unteren linken Ecke klicken.
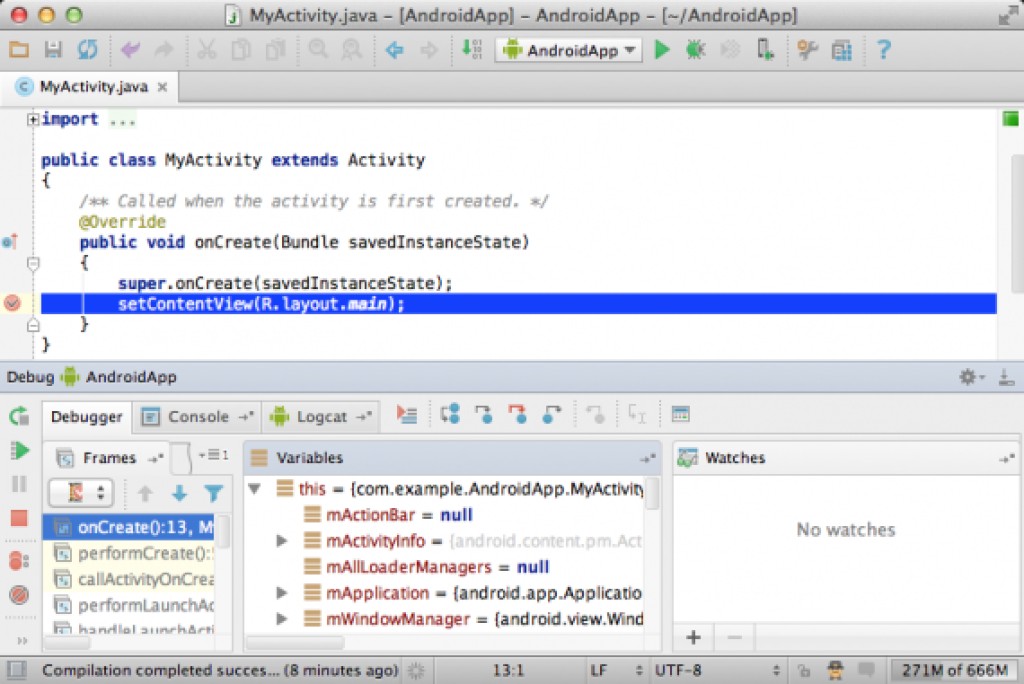
![IntelliJ IDEA-Benutzerhandbuch. Benutzeroberfläche – 3]()
Wenn Sie das Werkzeugfenster öffnen möchten, während die Symbolleiste ausgeblendet ist, drücken Sie zweimal Alt (Befehlstaste auf dem Mac) . Wenn Sie alles ausblenden, was Sie gerade nicht benötigen, sieht die Entwicklungsumgebung genauso aus wie ein Texteditor, nur sehr leistungsstark. Sie können das Codebearbeitungsfenster auch erweitern, indem Sie Umschalt + Strg + F12 (Umschalt + Befehlstaste + F12 auf dem Mac) drücken .
![IntelliJ IDEA-Benutzerhandbuch. Benutzeroberfläche – 4]()
-
Kein Wechsel zwischen Panel-Layouts
IntelliJ IDEA unterstützt nicht wie einige andere Entwicklungsumgebungen (z. B. Eclipse) mehrere Panel-Layouts. Das bedeutet, dass Sie nicht manuell zwischen verschiedenen Schemata wechseln müssen, um verschiedene Aufgaben zu erledigen. Je nachdem, was Sie tun, zeigt die Entwicklungsumgebung selbst die erforderlichen Tools an. Und da es keine Panel-Layouts gibt, sind Tastaturkürzel und Schaltflächen immer gleich.
![IntelliJ IDEA-Benutzerhandbuch. Benutzeroberfläche – 5]()
-
Schnelle Suche
Die meisten IntelliJ IDEA-Komponenten bieten eine Schnellsuchfunktion. Mit dieser Funktion können Sie Listen filtern oder mithilfe der Suchleiste zum gewünschten Element navigieren. Wenn Sie zum Projektfenster gehen und zu einem Element wechseln möchten, ohne die Maus zu benutzen, beginnen Sie einfach mit der Eingabe des Namens und die Entwicklungsumgebung wird das tun, was Sie wollen.
![IntelliJ IDEA-Benutzerhandbuch. Benutzeroberfläche – 6]()
-
Mehrere Fenster
Wenn Sie mit einigen Dateien in verschiedenen Fenstern arbeiten möchten, ziehen Sie einfach eine Editor-Registerkarte aus dem Fenster und die Entwicklungsumgebung trennt diese Registerkarte in ein neues Fenster. Es ist auch einfach, Tabs von einem Fenster in ein anderes zu verschieben.
![IntelliJ IDEA-Benutzerhandbuch. Benutzeroberfläche – 7]()
-
Farbschema „Darcula“.
Ab Version 12 bietet IntelliJ IDEA ein dunkles Farbschema namens Darcula. Das Erscheinungsbild der Entwicklungsumgebung kann jederzeit unter Einstellungen → Erscheinungsbild → Design angepasst werden .
![IntelliJ IDEA-Benutzerhandbuch. Benutzeroberfläche – 8]()
-
Suchen Sie einen Menüpunkt anhand des Namens.
Wenn Sie einen benötigten Menüpunkt aufrufen möchten, sich aber nicht mehr genau erinnern, wo er sich befindet, drücken Sie Umschalt + Strg + A (Umschalt + Befehlstaste + A auf dem Mac) und beginnen Sie mit der Eingabe des Namens.







GO TO FULL VERSION