User interface
The user interface is not only what you see, it is also what you work with every day when you program. That is why it is important to know exactly how it works and what benefits it provides in order to work more efficiently.-
User interface and higher productivity
By default, IntelliJ IDEA displays a navigation bar, toolbars, and a project window. This is the minimum set of what you can use to see project files and development tools.
Some tool windows contain a number in the title. You can hide or show this window again by pressing this number with the Alt key (Cmd on Mac) . The navigation bar can be hidden to provide more space for the code editor. Then we will tell you how to do this quickly using a keyboard shortcut. The toolbar can also be hidden by clicking on the icon in the lower left corner.
![IntelliJ IDEA User Guide. User Interface - 3]()
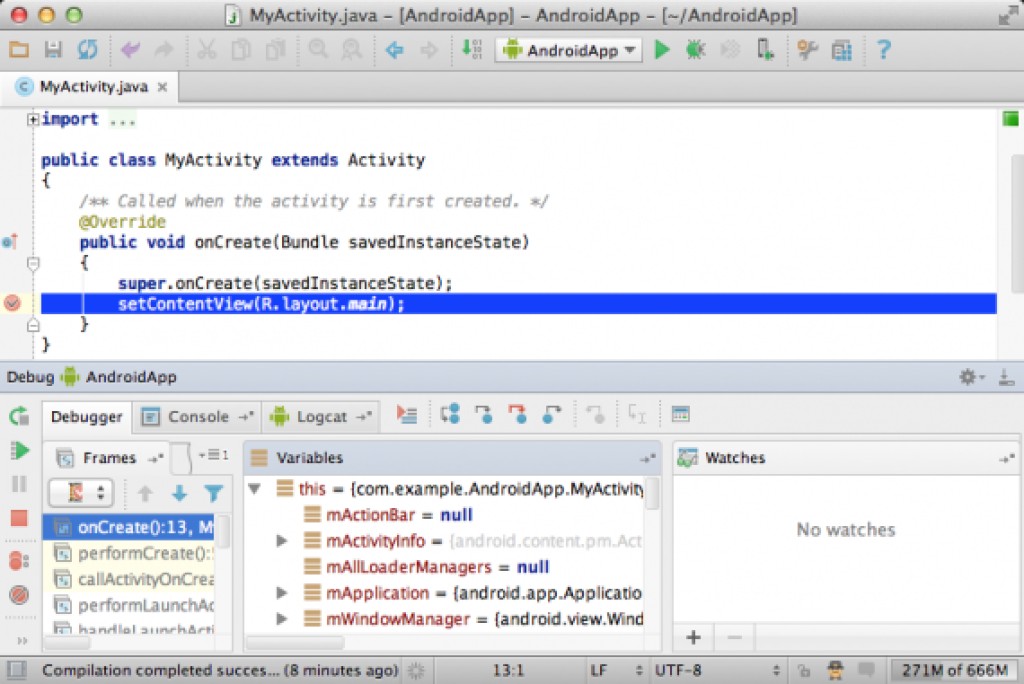
If you want to open the tool window when the toolbar is hidden, press Alt (Cmd on Mac) twice. If you hide everything you don't need at the moment, the development environment will look exactly like a text editor, only very powerful. You can also expand the code editing window by pressing Shift + Ctrl + F12 (Shift + Cmd + F12 on Mac) .
![IntelliJ IDEA User Guide. User Interface - 4]()
-
No switching between panel layouts
IntelliJ IDEA does not support multiple panel layouts like some other development environments (such as Eclipse). This means you don't have to manually switch between different schemes to do different tasks. Based on what you do, the development environment itself will display the necessary tools. And since there are no panel layouts, keyboard shortcuts and buttons are the same all the time.
![IntelliJ IDEA User Guide. User Interface - 5]()
-
Quick search
Most IntelliJ IDEA components provide a quick search feature. This feature allows you to filter lists or navigate to the desired item using the search bar. If you go to the project window and want to move to some element without using the mouse, just start typing its name and the development environment will do what you want.
![IntelliJ IDEA User Guide. User Interface - 6]()
-
Multiple windows
If you want to work with some files in different windows, simply drag an editor tab out of the window and the development environment will separate that tab into a new window. It's also easy to move tabs from one window to another.
![IntelliJ IDEA User Guide. User Interface - 7]()
-
"Darcula" color scheme
As of version 12, IntelliJ IDEA provides a dark color scheme called Darcula. The appearance of the development environment can always be customized in Settings → Appearance → Theme .
![IntelliJ IDEA User Guide. User Interface - 8]()
-
Find a menu item by name.
If you want to call up a menu item you need but don't remember exactly where it is, press Shift + Ctrl + A (Shift + Cmd + A on Mac) and start typing its name.







GO TO FULL VERSION