أهلاً بكم. انتهت سلسلة المقالات حول مشروع Java من الألف إلى الياء ، مما يعني أنه يمكنك الآن الكتابة عن جميع الموضوعات الأخرى المثيرة للاهتمام. سنتحدث اليوم عن كيفية إنشاء سيرة ذاتية على GitHub. في عملية البحث عن وظيفة (وخاصة وظيفتك الأولى)، تكون جميع الأساليب جيدة، ومن الواضح أن رفض أي منها ليس هو الفكرة الأفضل. ![كتابة السيرة الذاتية على GitHub - 1]() بالإضافة إلى ذلك، يعد هذا استمرارًا ممتازًا لاستراتيجية تطوير حساب GitHub الخاص بك، والذي يعمل كمحفظة للمطور ويحتوي على المعلومات اللازمة عنه. باختصار، هذه خطوة مفيدة لتطوير علامتك التجارية التقنية. يمكن اعتبار هذا المنشور استمرارًا للمقالات حول تجربة العمل مع GitHub، وتحسين ملفك الشخصي، وميزات التعلم (قبل ذلك كتبت عن Git وعن إعداد المستودعات على GitHub ). بشكل عام، أجد هذا النهج (ملخص على GitHub) مثيرًا للاهتمام وشبابيًا للغاية. خصيصًا لك، قمت بجمع كل الحلول الرائعة التي صادفتها.
بالإضافة إلى ذلك، يعد هذا استمرارًا ممتازًا لاستراتيجية تطوير حساب GitHub الخاص بك، والذي يعمل كمحفظة للمطور ويحتوي على المعلومات اللازمة عنه. باختصار، هذه خطوة مفيدة لتطوير علامتك التجارية التقنية. يمكن اعتبار هذا المنشور استمرارًا للمقالات حول تجربة العمل مع GitHub، وتحسين ملفك الشخصي، وميزات التعلم (قبل ذلك كتبت عن Git وعن إعداد المستودعات على GitHub ). بشكل عام، أجد هذا النهج (ملخص على GitHub) مثيرًا للاهتمام وشبابيًا للغاية. خصيصًا لك، قمت بجمع كل الحلول الرائعة التي صادفتها.
![كتابة السيرة الذاتية على GitHub - 2]() كما يتبين من الرسالة الموجودة على اللوحة الخضراء الفاتحة، نحن نسير على الطريق الصحيح. ستكون جميع المعلومات المتعلقة بالسيرة الذاتية موجودة في ملف README.md الخاص بهذا المشروع. نقوم بإنشاء مستودع ونعود إلى صفحة الملف الشخصي، وهناك سنرى في الجزء العلوي الملف التمهيدي لهذا المشروع:
كما يتبين من الرسالة الموجودة على اللوحة الخضراء الفاتحة، نحن نسير على الطريق الصحيح. ستكون جميع المعلومات المتعلقة بالسيرة الذاتية موجودة في ملف README.md الخاص بهذا المشروع. نقوم بإنشاء مستودع ونعود إلى صفحة الملف الشخصي، وهناك سنرى في الجزء العلوي الملف التمهيدي لهذا المشروع: ![كتابة السيرة الذاتية على GitHub - 3]() حتى الآن لا يوجد سوى مرحبًا ، ولكن تم البدء. والآن حان الوقت لملء هذا الملف. إذا بدأت في تحريره، ستلاحظ بعض النصوص التي تم التعليق عليها في الملف التمهيدي (README) والتي تقترح بنية معينة:
حتى الآن لا يوجد سوى مرحبًا ، ولكن تم البدء. والآن حان الوقت لملء هذا الملف. إذا بدأت في تحريره، ستلاحظ بعض النصوص التي تم التعليق عليها في الملف التمهيدي (README) والتي تقترح بنية معينة:
![كتابة السيرة الذاتية على GitHub - 4]() كما أفهم، يجب أن يكون هذا الوصف مضغوطًا وغنيًا بالمعلومات قدر الإمكان. ليس هذا هو المكان الذي تحتاج فيه إلى وصف جميع تجاربك وبياناتك عن نفسك بالتفصيل. لذلك، سنحاول أن نفعل ذلك. أثناء التكرار الأول للإنشاء، لم تبدو صفحتي مضغوطة على الإطلاق:
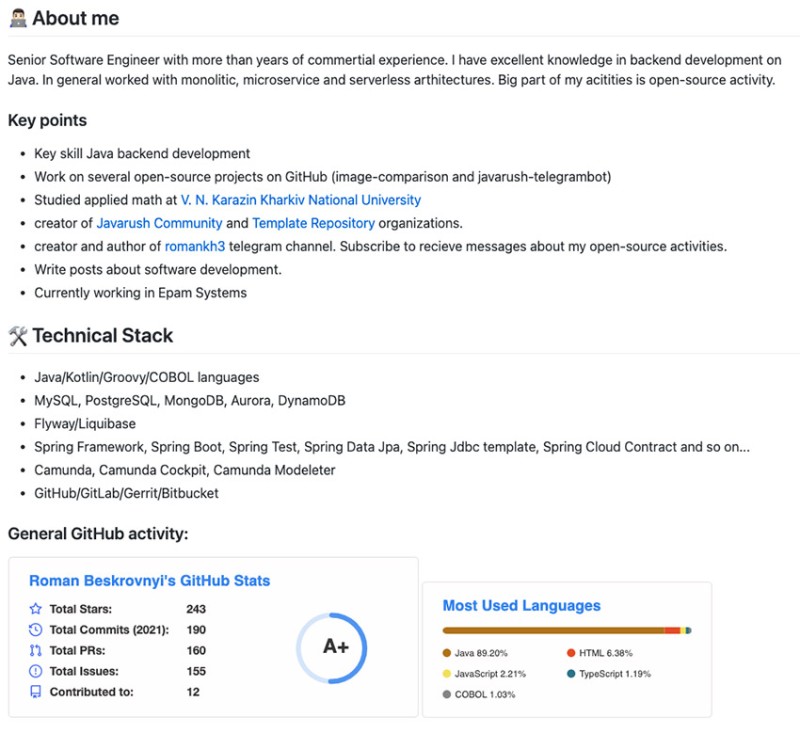
كما أفهم، يجب أن يكون هذا الوصف مضغوطًا وغنيًا بالمعلومات قدر الإمكان. ليس هذا هو المكان الذي تحتاج فيه إلى وصف جميع تجاربك وبياناتك عن نفسك بالتفصيل. لذلك، سنحاول أن نفعل ذلك. أثناء التكرار الأول للإنشاء، لم تبدو صفحتي مضغوطة على الإطلاق: ![كتابة السيرة الذاتية على GitHub - 5]() لذا سأحاول الآن تصغيرها أكثر... وسأعمل عليها أكثر. وهذا، بالمناسبة، هو أسلوب عملي عندما نقوم بتحسين الحل تدريجياً. هذا هو التكرار الأول لي وفي كل مرة أجد شيئًا أفضل سأقوم بتحديثه. ربما لاحظت أنه في قسم نشاط GitHub العام قمت بإضافة إحصائيات حول حساب GitHub، والتي أخذتها من هذا اللفت - anuraghazra / github-readme-stats . نعم، يمكنك الحصول على إحصائيات عامة عن النجوم في جميع المستودعات، وعدد الالتزامات للعام الحالي، وعدد طلبات السحب، وما إلى ذلك. وأيضا - الاختلاف في استخدام لغات البرمجة. من المفيد أيضًا ملاحظة كيفية تغير قاعدة كود الملف الشخصي، خاصة إذا بدأت في تعلم لغة برمجة جديدة. بعد عدة رقصات باستخدام ترميز HTML، تمكنت من تعيين إحصائيتين بنفس العرض والخط وتوسيط هذا الشيء، وكتابة:
لذا سأحاول الآن تصغيرها أكثر... وسأعمل عليها أكثر. وهذا، بالمناسبة، هو أسلوب عملي عندما نقوم بتحسين الحل تدريجياً. هذا هو التكرار الأول لي وفي كل مرة أجد شيئًا أفضل سأقوم بتحديثه. ربما لاحظت أنه في قسم نشاط GitHub العام قمت بإضافة إحصائيات حول حساب GitHub، والتي أخذتها من هذا اللفت - anuraghazra / github-readme-stats . نعم، يمكنك الحصول على إحصائيات عامة عن النجوم في جميع المستودعات، وعدد الالتزامات للعام الحالي، وعدد طلبات السحب، وما إلى ذلك. وأيضا - الاختلاف في استخدام لغات البرمجة. من المفيد أيضًا ملاحظة كيفية تغير قاعدة كود الملف الشخصي، خاصة إذا بدأت في تعلم لغة برمجة جديدة. بعد عدة رقصات باستخدام ترميز HTML، تمكنت من تعيين إحصائيتين بنفس العرض والخط وتوسيط هذا الشيء، وكتابة:
![كتابة السيرة الذاتية على GitHub - 6]() هذا أفضل، أليس كذلك؟)) بعد ذلك، سنضيف شعارات التقنيات التي نرغب في عرضها. مرة أخرى، سيستغرق إعداد كل شيء مرة واحدة الكثير من الوقت، لذا يمكنك القيام بذلك خطوة بخطوة. سأتخطى هذه المرحلة ببساطة لأن الوقت الذي أمضيته في المقالة قد انتهى بالفعل) ونتيجة لذلك، سنحصل على الكود الملخص التالي:
هذا أفضل، أليس كذلك؟)) بعد ذلك، سنضيف شعارات التقنيات التي نرغب في عرضها. مرة أخرى، سيستغرق إعداد كل شيء مرة واحدة الكثير من الوقت، لذا يمكنك القيام بذلك خطوة بخطوة. سأتخطى هذه المرحلة ببساطة لأن الوقت الذي أمضيته في المقالة قد انتهى بالفعل) ونتيجة لذلك، سنحصل على الكود الملخص التالي:
من يستطيع كتابة السيرة الذاتية
كما يقولون، لم يتم بناء روما في يوم واحد. بعد هذه الفكرة، يجب أن تبدأ في كتابة سيرتك الذاتية في أقرب وقت ممكن. نعم، في البداية لن يكون من الممكن الإشارة إلى سنوات عديدة من الخبرة في العمل التجاري. وفي الوقت نفسه، هناك دائمًا ما تقوله عن نفسك. والسيرة الذاتية هي بالضبط المكان المناسب للحديث عن هذا. حتى لو تم كتابته أولاً: أنا Vasya Pupkin، مطور Java مبتدئ. أنا أعرف جافا SE. جهات الاتصال الخاصة بي: ... ... وبعد ذلك، أثناء الدراسة واكتساب بعض الخبرة، ستضيف تفاصيل جديدة إلى سيرتك الذاتية. هل أكملت مشروع Java من الألف إلى الياء؟ اكتب عنها. جلب التقنيات التي تم استخدامها هناك. سيكون لدى المطور ذو الخبرة دائمًا ما يقوله عن نفسه.لنبدأ في إنشاء السيرة الذاتية
أول ما عليك فعله هو إنشاء مستودع جديد بنفس اسم اسم المستخدم الخاص بك على GitHub. سأعرض كل هذا بمثالي الخاص: كما يتبين من الرسالة الموجودة على اللوحة الخضراء الفاتحة، نحن نسير على الطريق الصحيح. ستكون جميع المعلومات المتعلقة بالسيرة الذاتية موجودة في ملف README.md الخاص بهذا المشروع. نقوم بإنشاء مستودع ونعود إلى صفحة الملف الشخصي، وهناك سنرى في الجزء العلوي الملف التمهيدي لهذا المشروع:
كما يتبين من الرسالة الموجودة على اللوحة الخضراء الفاتحة، نحن نسير على الطريق الصحيح. ستكون جميع المعلومات المتعلقة بالسيرة الذاتية موجودة في ملف README.md الخاص بهذا المشروع. نقوم بإنشاء مستودع ونعود إلى صفحة الملف الشخصي، وهناك سنرى في الجزء العلوي الملف التمهيدي لهذا المشروع:  حتى الآن لا يوجد سوى مرحبًا ، ولكن تم البدء. والآن حان الوقت لملء هذا الملف. إذا بدأت في تحريره، ستلاحظ بعض النصوص التي تم التعليق عليها في الملف التمهيدي (README) والتي تقترح بنية معينة:
حتى الآن لا يوجد سوى مرحبًا ، ولكن تم البدء. والآن حان الوقت لملء هذا الملف. إذا بدأت في تحريره، ستلاحظ بعض النصوص التي تم التعليق عليها في الملف التمهيدي (README) والتي تقترح بنية معينة:
### مرحبًا 👋 <!-- **romankh3/romankh3** هو مستودع ✨ _special_ ✨ لأن `README.md` (هذا الملف) يظهر في ملف تعريف GitHub الخاص بك. إليك بعض الأفكار للبدء: - 🔭 أعمل حاليًا على ... - 🌱 أتعلم حاليًا ... - 👯 أتطلع للتعاون في ... - 🤔 أبحث عن مساعدة مع ... - 💬 اسألني عن ... - 📫 كيف تصل إلي: ... - 😄 الضمائر: ... - ⚡ حقيقة ممتعة: ... -->
بشكل عام، في فهمي، يجب ألا تكرر السيرة الذاتية على Github جميع المعلومات عن أنفسنا التي نشير إليها على LinkedIn. ماذا يعني ذلك؟ هذا يعني أننا على LinkedIn عادة ما نصف بالتفصيل خبرتنا في العمل، وما هي المشاريع، وما هي التقنيات، وما هو التعليم (قد يكون هناك أكثر من واحد)، والدورات المتخصصة، والخبرة التطوعية، وأكثر من ذلك بكثير مما هو مهم حقًا أن نقوله. لذلك، هنا، على Github، يجب أن تكون هناك معلومات أكثر اتساقًا مع روابط للشبكات الاجتماعية حيث يمكنك الحصول على المزيد من البيانات.
إضافة روابط إلى الملفات الشخصية على الشبكات الاجتماعية
حان الوقت الآن لإضافة روابط إلى ملفات تعريف الوسائط الاجتماعية التي من شأنها أن تكمل جميع المعلومات الخاصة بنا. لهذه المهمة، سنستخدم خدمة Shields.io ، التي لديها القدرة على إضافة أيقونات لروابطنا. هناك يمكنك إضافة قناة يوتيوب وتويتر وما إلى ذلك. أيضا إحصائيات كاملة على جيثب. لمن هذا مهم، إنه حقا يستحق الإضافة. هناك أيضًا إمكانية إضافة رمز لمحفظة BTC. يمكن استخدام هذا كوسيلة للتبرعات، لأن حل الرعاية العادي مباشرة من خلال GitHub لم يتم تقديمه مطلقًا إلى أوكرانيا وروسيا وبيلاروسيا... وهو أمر مؤسف بالمناسبة. أريد إضافة بريدي الإلكتروني ورابط LinkedIn ورابط قناة Telegram. لم أجد شيئًا كهذا هنا، لذا سأستخدم نبات اللفت الآخر على Github - alexandresanlim/Badges4-README.md-Profile . إنه يحتوى على كل ما أحتاجه وأكثر. وبناءً على ذلك، قمت بإضافة ثلاثة روابط لنفسي في البداية: إلى LinkedIn وTelegram وGmail. في الأساس هذا يكفي بالنسبة لي:- LinkedIn مخصص لأولئك المهتمين بالتعاون التجاري. كل تجربتي التجارية موصوفة هناك؛
- Telegram هي قناتي التي أقوم بتطويرها حاليًا وأحاول نشرها حيثما أمكن ذلك (أعتقد أن أولئك الذين قرأوني لفترة طويلة قد لاحظوا هذا بالفعل :D) ؛
- Gmail هو البريد الإلكتروني الذي يمكنك من خلاله الاتصال بي. أحاول أن أبقي حسابي الشخصي على التليجرام منخفض المستوى حتى أحتفظ به كوسيلة للتواصل الشخصي. والبريد واضح ومناسب للتواصل مع الجميع.
 كما أفهم، يجب أن يكون هذا الوصف مضغوطًا وغنيًا بالمعلومات قدر الإمكان. ليس هذا هو المكان الذي تحتاج فيه إلى وصف جميع تجاربك وبياناتك عن نفسك بالتفصيل. لذلك، سنحاول أن نفعل ذلك. أثناء التكرار الأول للإنشاء، لم تبدو صفحتي مضغوطة على الإطلاق:
كما أفهم، يجب أن يكون هذا الوصف مضغوطًا وغنيًا بالمعلومات قدر الإمكان. ليس هذا هو المكان الذي تحتاج فيه إلى وصف جميع تجاربك وبياناتك عن نفسك بالتفصيل. لذلك، سنحاول أن نفعل ذلك. أثناء التكرار الأول للإنشاء، لم تبدو صفحتي مضغوطة على الإطلاق:  لذا سأحاول الآن تصغيرها أكثر... وسأعمل عليها أكثر. وهذا، بالمناسبة، هو أسلوب عملي عندما نقوم بتحسين الحل تدريجياً. هذا هو التكرار الأول لي وفي كل مرة أجد شيئًا أفضل سأقوم بتحديثه. ربما لاحظت أنه في قسم نشاط GitHub العام قمت بإضافة إحصائيات حول حساب GitHub، والتي أخذتها من هذا اللفت - anuraghazra / github-readme-stats . نعم، يمكنك الحصول على إحصائيات عامة عن النجوم في جميع المستودعات، وعدد الالتزامات للعام الحالي، وعدد طلبات السحب، وما إلى ذلك. وأيضا - الاختلاف في استخدام لغات البرمجة. من المفيد أيضًا ملاحظة كيفية تغير قاعدة كود الملف الشخصي، خاصة إذا بدأت في تعلم لغة برمجة جديدة. بعد عدة رقصات باستخدام ترميز HTML، تمكنت من تعيين إحصائيتين بنفس العرض والخط وتوسيط هذا الشيء، وكتابة:
لذا سأحاول الآن تصغيرها أكثر... وسأعمل عليها أكثر. وهذا، بالمناسبة، هو أسلوب عملي عندما نقوم بتحسين الحل تدريجياً. هذا هو التكرار الأول لي وفي كل مرة أجد شيئًا أفضل سأقوم بتحديثه. ربما لاحظت أنه في قسم نشاط GitHub العام قمت بإضافة إحصائيات حول حساب GitHub، والتي أخذتها من هذا اللفت - anuraghazra / github-readme-stats . نعم، يمكنك الحصول على إحصائيات عامة عن النجوم في جميع المستودعات، وعدد الالتزامات للعام الحالي، وعدد طلبات السحب، وما إلى ذلك. وأيضا - الاختلاف في استخدام لغات البرمجة. من المفيد أيضًا ملاحظة كيفية تغير قاعدة كود الملف الشخصي، خاصة إذا بدأت في تعلم لغة برمجة جديدة. بعد عدة رقصات باستخدام ترميز HTML، تمكنت من تعيين إحصائيتين بنفس العرض والخط وتوسيط هذا الشيء، وكتابة:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> هذا أفضل، أليس كذلك؟)) بعد ذلك، سنضيف شعارات التقنيات التي نرغب في عرضها. مرة أخرى، سيستغرق إعداد كل شيء مرة واحدة الكثير من الوقت، لذا يمكنك القيام بذلك خطوة بخطوة. سأتخطى هذه المرحلة ببساطة لأن الوقت الذي أمضيته في المقالة قد انتهى بالفعل) ونتيجة لذلك، سنحصل على الكود الملخص التالي:
هذا أفضل، أليس كذلك؟)) بعد ذلك، سنضيف شعارات التقنيات التي نرغب في عرضها. مرة أخرى، سيستغرق إعداد كل شيء مرة واحدة الكثير من الوقت، لذا يمكنك القيام بذلك خطوة بخطوة. سأتخطى هذه المرحلة ببساطة لأن الوقت الذي أمضيته في المقالة قد انتهى بالفعل) ونتيجة لذلك، سنحصل على الكود الملخص التالي:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION