Hallo zusammen. Die Artikelreihe zum Java-Projekt von A bis Z ist zu Ende, sodass Sie jetzt über alle anderen interessanten Themen schreiben können. Heute sprechen wir darüber, wie man einen Lebenslauf auf GitHub erstellt. Bei der Jobsuche (und insbesondere bei Ihrem ersten Job) sind alle Methoden gut, und es ist eindeutig nicht die beste Idee, eine davon zu kündigen. ![Einen Lebenslauf auf GitHub schreiben – 1]() Darüber hinaus ist dies eine hervorragende Fortsetzung der Strategie zur Entwicklung Ihres GitHub-Kontos, das als Portfolio des Entwicklers dient und die notwendigen Informationen über ihn enthält. Kurz gesagt, dies ist ein nützlicher Schritt für die Entwicklung Ihrer technischen Marke. Dieser Beitrag kann als Fortsetzung von Artikeln über Erfahrungen bei der Arbeit mit GitHub, die Verbesserung Ihres Profils und das Erlernen von Funktionen betrachtet werden (davor habe ich über Git und über das Einrichten von Repositorys auf GitHub geschrieben ). Insgesamt finde ich diesen Ansatz (Zusammenfassung auf GitHub) recht interessant und jugendlich. Speziell für Sie habe ich die coolsten Lösungen zusammengestellt, die mir begegnet sind.
Darüber hinaus ist dies eine hervorragende Fortsetzung der Strategie zur Entwicklung Ihres GitHub-Kontos, das als Portfolio des Entwicklers dient und die notwendigen Informationen über ihn enthält. Kurz gesagt, dies ist ein nützlicher Schritt für die Entwicklung Ihrer technischen Marke. Dieser Beitrag kann als Fortsetzung von Artikeln über Erfahrungen bei der Arbeit mit GitHub, die Verbesserung Ihres Profils und das Erlernen von Funktionen betrachtet werden (davor habe ich über Git und über das Einrichten von Repositorys auf GitHub geschrieben ). Insgesamt finde ich diesen Ansatz (Zusammenfassung auf GitHub) recht interessant und jugendlich. Speziell für Sie habe ich die coolsten Lösungen zusammengestellt, die mir begegnet sind.
![Einen Lebenslauf auf GitHub schreiben – 2]() Wie aus der Botschaft auf dem hellgrünen Schild hervorgeht, sind wir auf dem richtigen Weg. Alle Informationen zum Lebenslauf finden Sie in der Datei README.md dieses Projekts. Wir erstellen ein Repository und kehren zur Profilseite zurück. Dort sehen wir oben die README-Datei dieses Projekts:
Wie aus der Botschaft auf dem hellgrünen Schild hervorgeht, sind wir auf dem richtigen Weg. Alle Informationen zum Lebenslauf finden Sie in der Datei README.md dieses Projekts. Wir erstellen ein Repository und kehren zur Profilseite zurück. Dort sehen wir oben die README-Datei dieses Projekts: ![Einen Lebenslauf auf GitHub schreiben – 3]() Bisher gibt es nur Hallo , aber ein Anfang ist gemacht. Jetzt ist es an der Zeit, diese Datei zu füllen. Wenn Sie mit der Bearbeitung beginnen, werden Sie in der README-Datei einen auskommentierten Text bemerken, der eine bestimmte Struktur vorschlägt:
Bisher gibt es nur Hallo , aber ein Anfang ist gemacht. Jetzt ist es an der Zeit, diese Datei zu füllen. Wenn Sie mit der Bearbeitung beginnen, werden Sie in der README-Datei einen auskommentierten Text bemerken, der eine bestimmte Struktur vorschlägt:
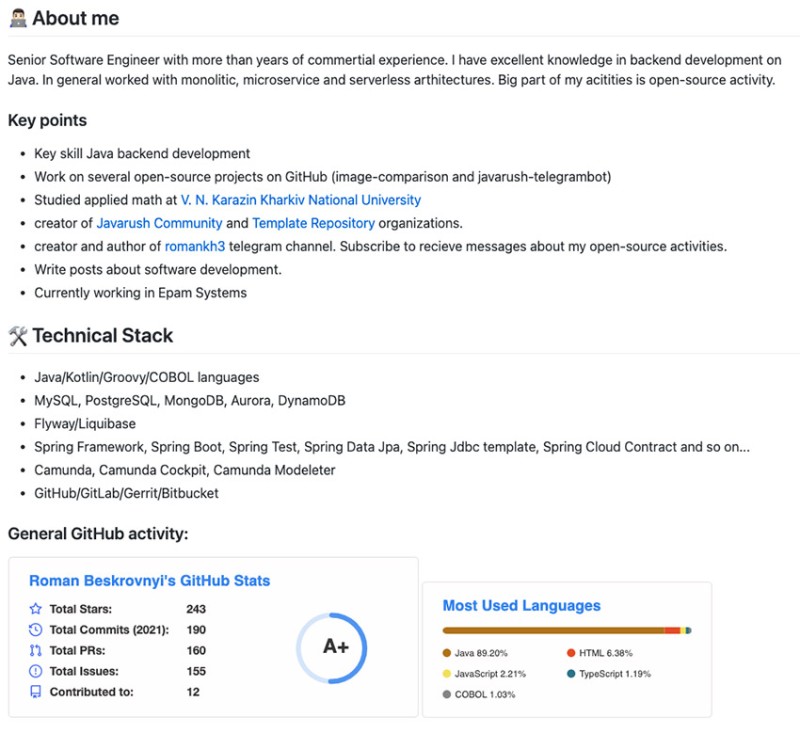
![Einen Lebenslauf auf GitHub schreiben – 4]() Nach meinem Verständnis sollte diese Beschreibung möglichst kompakt und informativ sein. Dies ist nicht der Ort, an dem Sie alle Ihre Erfahrungen und Daten über sich selbst detailliert beschreiben müssen. Deshalb werden wir versuchen, genau das zu tun. Beim ersten Erstellungsschritt sah meine Seite überhaupt nicht kompakt aus:
Nach meinem Verständnis sollte diese Beschreibung möglichst kompakt und informativ sein. Dies ist nicht der Ort, an dem Sie alle Ihre Erfahrungen und Daten über sich selbst detailliert beschreiben müssen. Deshalb werden wir versuchen, genau das zu tun. Beim ersten Erstellungsschritt sah meine Seite überhaupt nicht kompakt aus: ![Einen Lebenslauf auf GitHub schreiben – 5]() Deshalb werde ich jetzt versuchen, sie noch kleiner zu machen ... Ich werde noch weiter daran arbeiten. Dies ist übrigens ein funktionierender Ansatz, wenn wir eine Lösung schrittweise verfeinern. Dies ist meine erste Iteration und jedes Mal, wenn mir etwas Besseres einfällt, werde ich es aktualisieren. Möglicherweise ist Ihnen aufgefallen, dass ich im Abschnitt „Allgemeine GitHub-Aktivitäten“ Statistiken zum GitHub-Konto hinzugefügt habe, die ich dieser Rübe entnommen habe – anuraghazra / github-readme-stats . Ja, Sie können allgemeine Statistiken zu den Sternen aller Repositorys, der Anzahl der Commits für das laufende Jahr, der Anzahl der Pull-Anfragen usw. abrufen. Und auch – die Variation in der Verwendung von Programmiersprachen. Es ist auch nützlich zu beobachten, wie sich die Profilcodebasis ändert, insbesondere wenn Sie mit dem Erlernen einer neuen Programmiersprache beginnen. Nach mehreren Tänzen mit HTML-Markup gelang es mir, zwei Statistiken auf die gleiche Breite und Linie festzulegen und dieses Ding zu zentrieren, indem ich schrieb:
Deshalb werde ich jetzt versuchen, sie noch kleiner zu machen ... Ich werde noch weiter daran arbeiten. Dies ist übrigens ein funktionierender Ansatz, wenn wir eine Lösung schrittweise verfeinern. Dies ist meine erste Iteration und jedes Mal, wenn mir etwas Besseres einfällt, werde ich es aktualisieren. Möglicherweise ist Ihnen aufgefallen, dass ich im Abschnitt „Allgemeine GitHub-Aktivitäten“ Statistiken zum GitHub-Konto hinzugefügt habe, die ich dieser Rübe entnommen habe – anuraghazra / github-readme-stats . Ja, Sie können allgemeine Statistiken zu den Sternen aller Repositorys, der Anzahl der Commits für das laufende Jahr, der Anzahl der Pull-Anfragen usw. abrufen. Und auch – die Variation in der Verwendung von Programmiersprachen. Es ist auch nützlich zu beobachten, wie sich die Profilcodebasis ändert, insbesondere wenn Sie mit dem Erlernen einer neuen Programmiersprache beginnen. Nach mehreren Tänzen mit HTML-Markup gelang es mir, zwei Statistiken auf die gleiche Breite und Linie festzulegen und dieses Ding zu zentrieren, indem ich schrieb:
![Einen Lebenslauf auf GitHub schreiben – 6]() Das ist besser, oder?)) Als nächstes fügen wir Logos der Technologien hinzu, die wir zeigen möchten. Auch hier wird es viel Zeit in Anspruch nehmen, alles auf einmal einzurichten, Sie können es also Schritt für Schritt erledigen. Ich werde diesen Schritt einfach überspringen, weil die Zeit, die ich für den Artikel aufgewendet habe, bereits abgelaufen ist. Als Ergebnis erhalten wir den folgenden zusammenfassenden Code:
Das ist besser, oder?)) Als nächstes fügen wir Logos der Technologien hinzu, die wir zeigen möchten. Auch hier wird es viel Zeit in Anspruch nehmen, alles auf einmal einzurichten, Sie können es also Schritt für Schritt erledigen. Ich werde diesen Schritt einfach überspringen, weil die Zeit, die ich für den Artikel aufgewendet habe, bereits abgelaufen ist. Als Ergebnis erhalten wir den folgenden zusammenfassenden Code:
Wer kann einen Lebenslauf schreiben?
Wie man sagt, wurde Rom nicht an einem Tag erbaut. Dieser Idee folgend sollten Sie so früh wie möglich mit dem Verfassen Ihres Lebenslaufs beginnen. Ja, zu Beginn wird es nicht möglich sein, eine mehrjährige kaufmännische Berufserfahrung nachzuweisen. Gleichzeitig gibt es immer etwas über sich selbst zu sagen. Und ein Lebenslauf ist genau der richtige Ort, um darüber zu sprechen. Auch wenn es zuerst geschrieben steht: Ich bin Vasya Pupkin, ein Java-Entwickler für Anfänger. Ich kenne Java SE. Meine Kontakte: ... ... Und dann, schon während des Studiums, Erfahrungen sammelnd, ergänzen Sie Ihren Lebenslauf um neue Details. Ein Java-Projekt von A bis Z abgeschlossen? Schreibe darüber. Bringen Sie die dort eingesetzten Technologien ein. Ein erfahrener Entwickler wird immer etwas über sich zu sagen haben.Beginnen wir mit der Erstellung eines Lebenslaufs
Als Erstes erstellen Sie ein neues Repository mit demselben Namen wie Ihr Benutzername auf GitHub. Das alles möchte ich an meinem eigenen Beispiel zeigen: Wie aus der Botschaft auf dem hellgrünen Schild hervorgeht, sind wir auf dem richtigen Weg. Alle Informationen zum Lebenslauf finden Sie in der Datei README.md dieses Projekts. Wir erstellen ein Repository und kehren zur Profilseite zurück. Dort sehen wir oben die README-Datei dieses Projekts:
Wie aus der Botschaft auf dem hellgrünen Schild hervorgeht, sind wir auf dem richtigen Weg. Alle Informationen zum Lebenslauf finden Sie in der Datei README.md dieses Projekts. Wir erstellen ein Repository und kehren zur Profilseite zurück. Dort sehen wir oben die README-Datei dieses Projekts:  Bisher gibt es nur Hallo , aber ein Anfang ist gemacht. Jetzt ist es an der Zeit, diese Datei zu füllen. Wenn Sie mit der Bearbeitung beginnen, werden Sie in der README-Datei einen auskommentierten Text bemerken, der eine bestimmte Struktur vorschlägt:
Bisher gibt es nur Hallo , aber ein Anfang ist gemacht. Jetzt ist es an der Zeit, diese Datei zu füllen. Wenn Sie mit der Bearbeitung beginnen, werden Sie in der README-Datei einen auskommentierten Text bemerken, der eine bestimmte Struktur vorschlägt:
### Hallo 👋 <!-- **romankh3/romankh3** ist ein ✨ _besonderes_ ✨ Repository, da seine „README.md“ (diese Datei) in Ihrem GitHub-Profil erscheint. Hier sind einige Ideen für den Einstieg: - 🔭 Ich arbeite gerade an ... - 🌱 Ich lerne gerade ... - 👯 Ich suche eine Mitarbeit an ... - 🤔 Ich suche Hilfe mit ... - 💬 Fragen Sie mich nach ... - 📫 So erreichen Sie mich: ... - 😄 Pronomen: ... - ⚡ Fun Fact: ... -->
Im Allgemeinen sollte ein Lebenslauf auf Github nach meinem Verständnis nicht alle Informationen über uns selbst wiederholen, die wir auf LinkedIn angeben. Was bedeutet das? Das bedeutet, dass wir auf LinkedIn in der Regel detailliert unsere Arbeitserfahrung beschreiben, welche Projekte, welche Technologien, welche Ausbildung (es kann mehr als eine geben), Spezialkurse, Freiwilligenerfahrung und vieles mehr, was wirklich wichtig ist, erzählt werden. Daher sollte es hier auf Github die konsistentesten Informationen mit Links zu sozialen Netzwerken geben, in denen Sie weitere Daten erhalten können.
Hinzufügen von Links zu Profilen in sozialen Netzwerken
Jetzt ist es an der Zeit, Links zu Social-Media-Profilen hinzuzufügen, die alle Informationen über uns ergänzen. Für diese Aufgabe verwenden wir den Dienst Shields.io , der die Möglichkeit bietet, Symbole für unsere Links hinzuzufügen. Dort können Sie einen YouTube-Kanal und Twitter usw. hinzufügen. Auch vollständige Statistiken auf Github. Für wen das wichtig ist, ist es wirklich wert, hinzugefügt zu werden. Es besteht auch die Möglichkeit, ein Symbol für ein BTC-Wallet hinzuzufügen. Dies kann als Mittel für Spenden genutzt werden, denn eine normale Sponsoring-Lösung direkt über GitHub wurde nie in die Ukraine, Russland, Weißrussland gebracht... Was übrigens schade ist. Ich möchte meine E-Mail-Adresse, meinen LinkedIn-Link und meinen Telegram-Kanal-Link hinzufügen. So etwas habe ich hier nicht gefunden, daher verwende ich eine andere Rübe auf Github – alexandresanlim/Badges4-README.md-Profile . Es hat alles, was ich brauchte und noch mehr. Darauf aufbauend habe ich gleich zu Beginn drei Links zu mir selbst hinzugefügt: zu LinkedIn, Telegram und Gmail. Im Grunde reicht mir das:- LinkedIn richtet sich an diejenigen, die an einer kommerziellen Zusammenarbeit interessiert sind. Dort ist meine gesamte kommerzielle Erfahrung beschrieben;
- Telegram ist mein Kanal, den ich gerade aufbaue und versuche, ihn wo immer möglich zu posten (wer mich schon länger liest, glaube ich, hat das schon bemerkt :D);
- Gmail ist die E-Mail-Adresse, über die Sie mich kontaktieren können. Ich versuche, mein persönliches Telegram-Konto zurückhaltend zu halten, um es als Mittel zur persönlichen Kommunikation zu nutzen. Und die E-Mail ist klar und für die Kommunikation mit jedem geeignet.
 Nach meinem Verständnis sollte diese Beschreibung möglichst kompakt und informativ sein. Dies ist nicht der Ort, an dem Sie alle Ihre Erfahrungen und Daten über sich selbst detailliert beschreiben müssen. Deshalb werden wir versuchen, genau das zu tun. Beim ersten Erstellungsschritt sah meine Seite überhaupt nicht kompakt aus:
Nach meinem Verständnis sollte diese Beschreibung möglichst kompakt und informativ sein. Dies ist nicht der Ort, an dem Sie alle Ihre Erfahrungen und Daten über sich selbst detailliert beschreiben müssen. Deshalb werden wir versuchen, genau das zu tun. Beim ersten Erstellungsschritt sah meine Seite überhaupt nicht kompakt aus:  Deshalb werde ich jetzt versuchen, sie noch kleiner zu machen ... Ich werde noch weiter daran arbeiten. Dies ist übrigens ein funktionierender Ansatz, wenn wir eine Lösung schrittweise verfeinern. Dies ist meine erste Iteration und jedes Mal, wenn mir etwas Besseres einfällt, werde ich es aktualisieren. Möglicherweise ist Ihnen aufgefallen, dass ich im Abschnitt „Allgemeine GitHub-Aktivitäten“ Statistiken zum GitHub-Konto hinzugefügt habe, die ich dieser Rübe entnommen habe – anuraghazra / github-readme-stats . Ja, Sie können allgemeine Statistiken zu den Sternen aller Repositorys, der Anzahl der Commits für das laufende Jahr, der Anzahl der Pull-Anfragen usw. abrufen. Und auch – die Variation in der Verwendung von Programmiersprachen. Es ist auch nützlich zu beobachten, wie sich die Profilcodebasis ändert, insbesondere wenn Sie mit dem Erlernen einer neuen Programmiersprache beginnen. Nach mehreren Tänzen mit HTML-Markup gelang es mir, zwei Statistiken auf die gleiche Breite und Linie festzulegen und dieses Ding zu zentrieren, indem ich schrieb:
Deshalb werde ich jetzt versuchen, sie noch kleiner zu machen ... Ich werde noch weiter daran arbeiten. Dies ist übrigens ein funktionierender Ansatz, wenn wir eine Lösung schrittweise verfeinern. Dies ist meine erste Iteration und jedes Mal, wenn mir etwas Besseres einfällt, werde ich es aktualisieren. Möglicherweise ist Ihnen aufgefallen, dass ich im Abschnitt „Allgemeine GitHub-Aktivitäten“ Statistiken zum GitHub-Konto hinzugefügt habe, die ich dieser Rübe entnommen habe – anuraghazra / github-readme-stats . Ja, Sie können allgemeine Statistiken zu den Sternen aller Repositorys, der Anzahl der Commits für das laufende Jahr, der Anzahl der Pull-Anfragen usw. abrufen. Und auch – die Variation in der Verwendung von Programmiersprachen. Es ist auch nützlich zu beobachten, wie sich die Profilcodebasis ändert, insbesondere wenn Sie mit dem Erlernen einer neuen Programmiersprache beginnen. Nach mehreren Tänzen mit HTML-Markup gelang es mir, zwei Statistiken auf die gleiche Breite und Linie festzulegen und dieses Ding zu zentrieren, indem ich schrieb:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> Das ist besser, oder?)) Als nächstes fügen wir Logos der Technologien hinzu, die wir zeigen möchten. Auch hier wird es viel Zeit in Anspruch nehmen, alles auf einmal einzurichten, Sie können es also Schritt für Schritt erledigen. Ich werde diesen Schritt einfach überspringen, weil die Zeit, die ich für den Artikel aufgewendet habe, bereits abgelaufen ist. Als Ergebnis erhalten wir den folgenden zusammenfassenden Code:
Das ist besser, oder?)) Als nächstes fügen wir Logos der Technologien hinzu, die wir zeigen möchten. Auch hier wird es viel Zeit in Anspruch nehmen, alles auf einmal einzurichten, Sie können es also Schritt für Schritt erledigen. Ich werde diesen Schritt einfach überspringen, weil die Zeit, die ich für den Artikel aufgewendet habe, bereits abgelaufen ist. Als Ergebnis erhalten wir den folgenden zusammenfassenden Code:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION