سلام به همه. مجموعه مقالات پروژه جاوا از A تا Z به پایان رسیده است، به این معنی که اکنون می توانید در مورد سایر موضوعات جالب بنویسید. امروز در مورد نحوه ایجاد رزومه در GitHub صحبت خواهیم کرد. در فرآیند جستجوی شغل (و به خصوص اولین شغل شما)، همه روش ها خوب هستند و به وضوح اخراج هر یک از آنها بهترین ایده نیست. ![نوشتن رزومه در GitHub - 1]() علاوه بر این، این یک ادامه عالی از استراتژی توسعه حساب GitHub شما است که به عنوان نمونه کار توسعه دهنده عمل می کند و حاوی اطلاعات لازم در مورد او است. به طور خلاصه، این یک گام مفید برای توسعه برند فنی شما است. این پست را میتوان ادامه مقالههایی درباره تجربه کار با GitHub، بهبود نمایه، ویژگیهای یادگیری (قبل از آن درباره Git و در مورد راهاندازی مخازن در GitHub نوشتم ) در نظر گرفت. به طور کلی، به نظر من این رویکرد (خلاصه در GitHub) بسیار جالب و جوان است. به خصوص برای شما، من تمام جالب ترین راه حل هایی را که با آنها برخورد کرده ام جمع آوری کرده ام.
علاوه بر این، این یک ادامه عالی از استراتژی توسعه حساب GitHub شما است که به عنوان نمونه کار توسعه دهنده عمل می کند و حاوی اطلاعات لازم در مورد او است. به طور خلاصه، این یک گام مفید برای توسعه برند فنی شما است. این پست را میتوان ادامه مقالههایی درباره تجربه کار با GitHub، بهبود نمایه، ویژگیهای یادگیری (قبل از آن درباره Git و در مورد راهاندازی مخازن در GitHub نوشتم ) در نظر گرفت. به طور کلی، به نظر من این رویکرد (خلاصه در GitHub) بسیار جالب و جوان است. به خصوص برای شما، من تمام جالب ترین راه حل هایی را که با آنها برخورد کرده ام جمع آوری کرده ام.
![نوشتن رزومه در GitHub - 2]() همانطور که از پیام روی صفحه سبز روشن مشخص است، ما در مسیر درستی هستیم. تمامی اطلاعات رزومه در فایل README.md این پروژه خواهد بود. ما یک مخزن ایجاد می کنیم و به صفحه پروفایل باز می گردیم، در آنجا در بالای README این پروژه را می بینیم:
همانطور که از پیام روی صفحه سبز روشن مشخص است، ما در مسیر درستی هستیم. تمامی اطلاعات رزومه در فایل README.md این پروژه خواهد بود. ما یک مخزن ایجاد می کنیم و به صفحه پروفایل باز می گردیم، در آنجا در بالای README این پروژه را می بینیم: ![نوشتن رزومه در GitHub - 3]() تا اینجا فقط سلام وجود دارد ، اما شروع شده است. اکنون زمان پر کردن این پرونده فرا رسیده است. اگر شروع به ویرایش آن کنید، متنی را در README مشاهده خواهید کرد که ساختار خاصی را پیشنهاد می کند:
تا اینجا فقط سلام وجود دارد ، اما شروع شده است. اکنون زمان پر کردن این پرونده فرا رسیده است. اگر شروع به ویرایش آن کنید، متنی را در README مشاهده خواهید کرد که ساختار خاصی را پیشنهاد می کند:
![نوشتن رزومه در GitHub - 4]() همانطور که من متوجه شدم، این توصیف باید تا حد امکان فشرده و آموزنده باشد. اینجا جایی نیست که لازم باشد تمام تجربیات و داده های خود را با جزئیات شرح دهید. بنابراین، ما سعی خواهیم کرد که این کار را انجام دهیم. در طول اولین تکرار ایجاد، صفحه من اصلا جمع و جور به نظر نمی رسید:
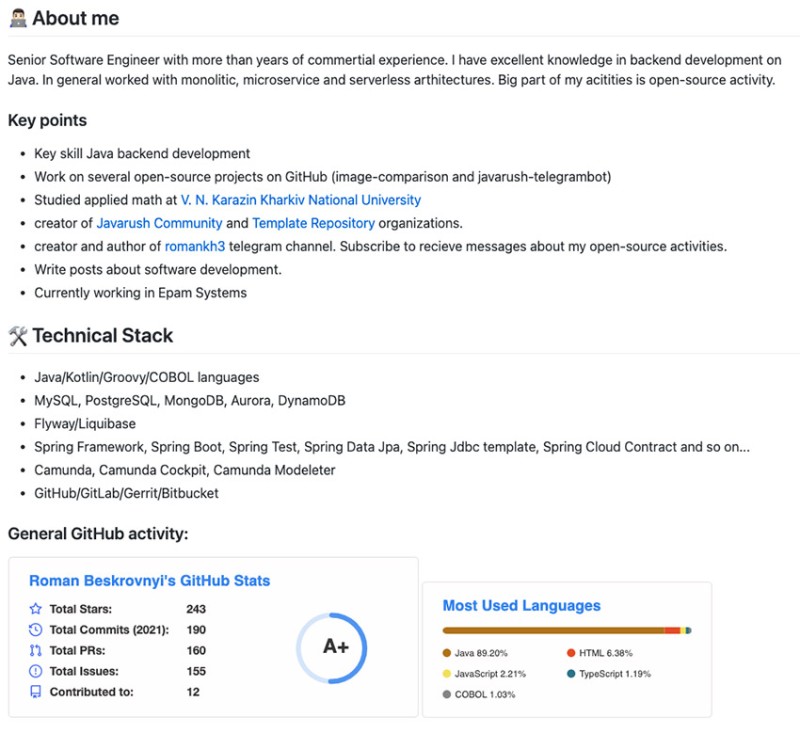
همانطور که من متوجه شدم، این توصیف باید تا حد امکان فشرده و آموزنده باشد. اینجا جایی نیست که لازم باشد تمام تجربیات و داده های خود را با جزئیات شرح دهید. بنابراین، ما سعی خواهیم کرد که این کار را انجام دهیم. در طول اولین تکرار ایجاد، صفحه من اصلا جمع و جور به نظر نمی رسید: ![نوشتن رزومه در GitHub - 5]() بنابراین اکنون سعی می کنم آن را حتی کوچکتر کنم... بیشتر روی آن کار خواهم کرد. به هر حال، این یک رویکرد کاری است که ما به تدریج یک راه حل را اصلاح می کنیم. این اولین تکرار من است و هر بار که چیز بهتری به ذهنم می رسد به روز می کنم. ممکن است متوجه شده باشید که در بخش فعالیت عمومی GitHub من آماری را در مورد حساب GitHub اضافه کردم که از این شلغم برداشتم - anuraghazra / github-readme-stats . بله، می توانید آمار کلی ستاره های تمام مخازن، تعداد commit ها برای سال جاری، تعداد درخواست های کشش و غیره را دریافت کنید. و همچنین - تنوع در استفاده از زبان های برنامه نویسی. همچنین مشاهده نحوه تغییر پایه کد پروفایل مفید است، به خصوص اگر شروع به یادگیری یک زبان برنامه نویسی جدید کنید. بعد از چندین بار رقص با نشانه گذاری HTML، من موفق شدم دو آمار را روی یک عرض، خط، تنظیم کنم و این مورد را در مرکز قرار دادم و نوشتم:
بنابراین اکنون سعی می کنم آن را حتی کوچکتر کنم... بیشتر روی آن کار خواهم کرد. به هر حال، این یک رویکرد کاری است که ما به تدریج یک راه حل را اصلاح می کنیم. این اولین تکرار من است و هر بار که چیز بهتری به ذهنم می رسد به روز می کنم. ممکن است متوجه شده باشید که در بخش فعالیت عمومی GitHub من آماری را در مورد حساب GitHub اضافه کردم که از این شلغم برداشتم - anuraghazra / github-readme-stats . بله، می توانید آمار کلی ستاره های تمام مخازن، تعداد commit ها برای سال جاری، تعداد درخواست های کشش و غیره را دریافت کنید. و همچنین - تنوع در استفاده از زبان های برنامه نویسی. همچنین مشاهده نحوه تغییر پایه کد پروفایل مفید است، به خصوص اگر شروع به یادگیری یک زبان برنامه نویسی جدید کنید. بعد از چندین بار رقص با نشانه گذاری HTML، من موفق شدم دو آمار را روی یک عرض، خط، تنظیم کنم و این مورد را در مرکز قرار دادم و نوشتم:
![نوشتن رزومه در GitHub - 6]() این بهتر است، درست است؟)) سپس، آرم های فناوری هایی را که می خواهیم نشان دهیم اضافه می کنیم. باز هم، تنظیم همه چیز به یکباره زمان زیادی می برد، بنابراین می توانید آن را مرحله به مرحله انجام دهید. من از این مرحله صرفاً به این دلیل که زمان صرف شده برای مقاله منقضی شده است صرفنظر می کنم) در نتیجه کد خلاصه زیر را دریافت خواهیم کرد:
این بهتر است، درست است؟)) سپس، آرم های فناوری هایی را که می خواهیم نشان دهیم اضافه می کنیم. باز هم، تنظیم همه چیز به یکباره زمان زیادی می برد، بنابراین می توانید آن را مرحله به مرحله انجام دهید. من از این مرحله صرفاً به این دلیل که زمان صرف شده برای مقاله منقضی شده است صرفنظر می کنم) در نتیجه کد خلاصه زیر را دریافت خواهیم کرد:
چه کسی می تواند رزومه بنویسد
همانطور که می گویند رم در یک روز ساخته نشد. به دنبال این ایده، باید هر چه زودتر شروع به نوشتن رزومه خود کنید. بله، در ابتدا نمی توان چندین سال سابقه کار تجاری را نشان داد. در عین حال، همیشه چیزی برای گفتن در مورد خودتان وجود دارد. و رزومه دقیقاً محل صحبت در این مورد است. حتی اگر ابتدا نوشته شده باشد: من Vasya Pupkin هستم، یک توسعه دهنده مبتدی جاوا. من جاوا SE را می شناسم. مخاطبین من: ... ... و سپس، در حال حاضر در مرحله مطالعه، کسب تجربه، جزئیات جدیدی را به رزومه خود اضافه خواهید کرد. پروژه جاوا را از A تا Z تکمیل کردید؟ درباره اش بنویس. فن آوری هایی را که در آنجا مورد استفاده قرار می گیرد بیاورید. یک توسعه دهنده با تجربه همیشه چیزی برای گفتن در مورد خودش خواهد داشت.بیایید شروع به ایجاد یک رزومه کنیم
اولین کاری که باید انجام دهید این است که یک مخزن جدید با نام کاربری خود در GitHub ایجاد کنید. من همه اینها را با مثال خودم نشان خواهم داد: همانطور که از پیام روی صفحه سبز روشن مشخص است، ما در مسیر درستی هستیم. تمامی اطلاعات رزومه در فایل README.md این پروژه خواهد بود. ما یک مخزن ایجاد می کنیم و به صفحه پروفایل باز می گردیم، در آنجا در بالای README این پروژه را می بینیم:
همانطور که از پیام روی صفحه سبز روشن مشخص است، ما در مسیر درستی هستیم. تمامی اطلاعات رزومه در فایل README.md این پروژه خواهد بود. ما یک مخزن ایجاد می کنیم و به صفحه پروفایل باز می گردیم، در آنجا در بالای README این پروژه را می بینیم:  تا اینجا فقط سلام وجود دارد ، اما شروع شده است. اکنون زمان پر کردن این پرونده فرا رسیده است. اگر شروع به ویرایش آن کنید، متنی را در README مشاهده خواهید کرد که ساختار خاصی را پیشنهاد می کند:
تا اینجا فقط سلام وجود دارد ، اما شروع شده است. اکنون زمان پر کردن این پرونده فرا رسیده است. اگر شروع به ویرایش آن کنید، متنی را در README مشاهده خواهید کرد که ساختار خاصی را پیشنهاد می کند:
### سلام 👋 <!-- **romankh3/romankh3** یک مخزن ✨ _special_ ✨ است زیرا «README.md» آن (این فایل) در نمایه GitHub شما ظاهر می شود. در اینجا چند ایده برای شروع شما وجود دارد: - 🔭 من در حال حاضر روی ... - 🌱 در حال یادگیری هستم ... - 👯 من به دنبال همکاری در ... - 🤔 من به دنبال کمک هستم با ... - 💬 از من بپرسید در مورد ... - 📫 نحوه ارتباط با من: ... - 😄 ضمایر: ... - ⚡ واقعیت سرگرم کننده: ... -->
به طور کلی، از نظر من، یک رزومه در Github نباید تمام اطلاعاتی را که در لینکدین نشان میدهیم درباره خودمان تکرار کند. چه مفهومی داره؟ این بدان معناست که در لینکدین معمولاً تجربه کاری خود را با جزئیات شرح می دهیم، چه پروژه هایی، چه فناوری هایی، چه تحصیلاتی (ممکن است بیش از یک مورد وجود داشته باشد)، دوره های تخصصی، تجربه داوطلبانه و بسیاری موارد دیگر که گفتن آنها واقعاً مهم است. بنابراین، در اینجا، در Github، باید سازگارترین اطلاعات با پیوندهایی به شبکه های اجتماعی وجود داشته باشد که می توانید داده های بیشتری را دریافت کنید.
افزودن لینک به پروفایل ها در شبکه های اجتماعی
اکنون زمان آن رسیده است که پیوندهایی را به پروفایل های رسانه های اجتماعی اضافه کنیم که تمام اطلاعات مربوط به ما را تکمیل کند. برای این کار از سرویس shields.io استفاده می کنیم که قابلیت افزودن آیکون برای لینک های ما را دارد. در آنجا می توانید یک کانال یوتیوب و توییتر و غیره اضافه کنید. همچنین آمار کامل در Github. برای کسانی که این مهم است، واقعاً ارزش افزودن دارد. همچنین امکان اضافه کردن آیکون برای کیف پول BTC وجود دارد. این می تواند به عنوان وسیله ای برای کمک های مالی استفاده شود، زیرا یک راه حل معمولی حمایت مالی مستقیماً از طریق GitHub هرگز به اوکراین، روسیه، بلاروس آورده نشد... که اتفاقاً مایه شرمساری است. می خواهم ایمیل، لینک لینکدین و لینک کانال تلگرامم را اضافه کنم. من چیزی شبیه به این را در اینجا پیدا نکردم، بنابراین از شلغم دیگری در Github استفاده خواهم کرد - alexandresanlim/Badges4-README.md-Profile . همه چیزهایی را که نیاز داشتم و بیشتر دارد. بر این اساس در همان ابتدا سه لینک به لینکدین، تلگرام و جیمیل به خودم اضافه کردم. در اصل این برای من کافی است:- لینکدین برای کسانی است که علاقه مند به همکاری تجاری هستند. تمام تجربیات تجاری من در آنجا شرح داده شده است.
- تلگرام کانال من است که در حال حاضر در حال توسعه آن هستم و سعی می کنم آن را در هر کجا که ممکن است ارسال کنم (کسانی که مدت هاست مرا می خوانند فکر می کنم قبلاً متوجه این موضوع شده اند :D);
- جیمیل ایمیلی است که می توانید با من تماس بگیرید. سعی میکنم اکانت تلگرام شخصیام را پایین نگه دارم تا بتوانم آن را به عنوان یک وسیله ارتباط شخصی حفظ کنم. و نامه واضح و مناسب برای ارتباط با همه است.
 همانطور که من متوجه شدم، این توصیف باید تا حد امکان فشرده و آموزنده باشد. اینجا جایی نیست که لازم باشد تمام تجربیات و داده های خود را با جزئیات شرح دهید. بنابراین، ما سعی خواهیم کرد که این کار را انجام دهیم. در طول اولین تکرار ایجاد، صفحه من اصلا جمع و جور به نظر نمی رسید:
همانطور که من متوجه شدم، این توصیف باید تا حد امکان فشرده و آموزنده باشد. اینجا جایی نیست که لازم باشد تمام تجربیات و داده های خود را با جزئیات شرح دهید. بنابراین، ما سعی خواهیم کرد که این کار را انجام دهیم. در طول اولین تکرار ایجاد، صفحه من اصلا جمع و جور به نظر نمی رسید:  بنابراین اکنون سعی می کنم آن را حتی کوچکتر کنم... بیشتر روی آن کار خواهم کرد. به هر حال، این یک رویکرد کاری است که ما به تدریج یک راه حل را اصلاح می کنیم. این اولین تکرار من است و هر بار که چیز بهتری به ذهنم می رسد به روز می کنم. ممکن است متوجه شده باشید که در بخش فعالیت عمومی GitHub من آماری را در مورد حساب GitHub اضافه کردم که از این شلغم برداشتم - anuraghazra / github-readme-stats . بله، می توانید آمار کلی ستاره های تمام مخازن، تعداد commit ها برای سال جاری، تعداد درخواست های کشش و غیره را دریافت کنید. و همچنین - تنوع در استفاده از زبان های برنامه نویسی. همچنین مشاهده نحوه تغییر پایه کد پروفایل مفید است، به خصوص اگر شروع به یادگیری یک زبان برنامه نویسی جدید کنید. بعد از چندین بار رقص با نشانه گذاری HTML، من موفق شدم دو آمار را روی یک عرض، خط، تنظیم کنم و این مورد را در مرکز قرار دادم و نوشتم:
بنابراین اکنون سعی می کنم آن را حتی کوچکتر کنم... بیشتر روی آن کار خواهم کرد. به هر حال، این یک رویکرد کاری است که ما به تدریج یک راه حل را اصلاح می کنیم. این اولین تکرار من است و هر بار که چیز بهتری به ذهنم می رسد به روز می کنم. ممکن است متوجه شده باشید که در بخش فعالیت عمومی GitHub من آماری را در مورد حساب GitHub اضافه کردم که از این شلغم برداشتم - anuraghazra / github-readme-stats . بله، می توانید آمار کلی ستاره های تمام مخازن، تعداد commit ها برای سال جاری، تعداد درخواست های کشش و غیره را دریافت کنید. و همچنین - تنوع در استفاده از زبان های برنامه نویسی. همچنین مشاهده نحوه تغییر پایه کد پروفایل مفید است، به خصوص اگر شروع به یادگیری یک زبان برنامه نویسی جدید کنید. بعد از چندین بار رقص با نشانه گذاری HTML، من موفق شدم دو آمار را روی یک عرض، خط، تنظیم کنم و این مورد را در مرکز قرار دادم و نوشتم:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> این بهتر است، درست است؟)) سپس، آرم های فناوری هایی را که می خواهیم نشان دهیم اضافه می کنیم. باز هم، تنظیم همه چیز به یکباره زمان زیادی می برد، بنابراین می توانید آن را مرحله به مرحله انجام دهید. من از این مرحله صرفاً به این دلیل که زمان صرف شده برای مقاله منقضی شده است صرفنظر می کنم) در نتیجه کد خلاصه زیر را دریافت خواهیم کرد:
این بهتر است، درست است؟)) سپس، آرم های فناوری هایی را که می خواهیم نشان دهیم اضافه می کنیم. باز هم، تنظیم همه چیز به یکباره زمان زیادی می برد، بنابراین می توانید آن را مرحله به مرحله انجام دهید. من از این مرحله صرفاً به این دلیل که زمان صرف شده برای مقاله منقضی شده است صرفنظر می کنم) در نتیجه کد خلاصه زیر را دریافت خواهیم کرد:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>

GO TO FULL VERSION