Salut tout le monde. La série d'articles sur le projet Java de A à Z est terminée, ce qui signifie que vous pouvez désormais écrire sur tous les autres sujets intéressants. Aujourd'hui, nous allons parler de la façon de créer un CV sur GitHub. Dans la recherche d'un emploi (et surtout de votre premier emploi), toutes les méthodes sont bonnes, et en licencier aucune n'est clairement pas la meilleure idée. ![Rédiger un CV sur GitHub - 1]() De plus, il s’agit d’une excellente continuation de la stratégie de développement de votre compte GitHub, qui sert de portfolio au développeur et contient les informations nécessaires le concernant. Bref, c’est une étape utile pour développer votre marque technique. Cet article peut être considéré comme une suite d'articles sur l'expérience de travail avec GitHub, l'amélioration de votre profil, l'apprentissage des fonctionnalités (avant cela, j'avais écrit sur Git et sur la configuration de référentiels sur GitHub ). Dans l’ensemble, je trouve cette approche (récapitulatif sur GitHub) assez intéressante et jeune. Surtout pour vous, j'ai rassemblé toutes les solutions les plus cool que j'ai rencontrées.
De plus, il s’agit d’une excellente continuation de la stratégie de développement de votre compte GitHub, qui sert de portfolio au développeur et contient les informations nécessaires le concernant. Bref, c’est une étape utile pour développer votre marque technique. Cet article peut être considéré comme une suite d'articles sur l'expérience de travail avec GitHub, l'amélioration de votre profil, l'apprentissage des fonctionnalités (avant cela, j'avais écrit sur Git et sur la configuration de référentiels sur GitHub ). Dans l’ensemble, je trouve cette approche (récapitulatif sur GitHub) assez intéressante et jeune. Surtout pour vous, j'ai rassemblé toutes les solutions les plus cool que j'ai rencontrées.
![Rédiger un CV sur GitHub - 2]() comme le montre le message sur la plaque vert clair, nous sommes sur la bonne voie. Toutes les informations sur le CV seront dans le fichier README.md de ce projet. Nous créons un référentiel et revenons à la page de profil, là nous verrons en haut le README de ce projet :
comme le montre le message sur la plaque vert clair, nous sommes sur la bonne voie. Toutes les informations sur le CV seront dans le fichier README.md de ce projet. Nous créons un référentiel et revenons à la page de profil, là nous verrons en haut le README de ce projet : ![Rédiger un CV sur GitHub - 3]() Jusqu'à présent, il n'y a que Salut là , mais un début a été fait. Vient maintenant le moment de remplir ce dossier. Si vous commencez à le modifier, vous remarquerez du texte commenté dans le README qui suggère une certaine structure :
Jusqu'à présent, il n'y a que Salut là , mais un début a été fait. Vient maintenant le moment de remplir ce dossier. Si vous commencez à le modifier, vous remarquerez du texte commenté dans le README qui suggère une certaine structure :
![Rédiger un CV sur GitHub - 4]() si je comprends bien, cette description doit être aussi compacte et informative que possible. Ce n’est pas le lieu où vous devez décrire en détail toutes vos expériences et données vous concernant. C’est donc exactement ce que nous allons essayer de faire. Lors de la première itération de création, ma page n'avait pas du tout l'air compacte :
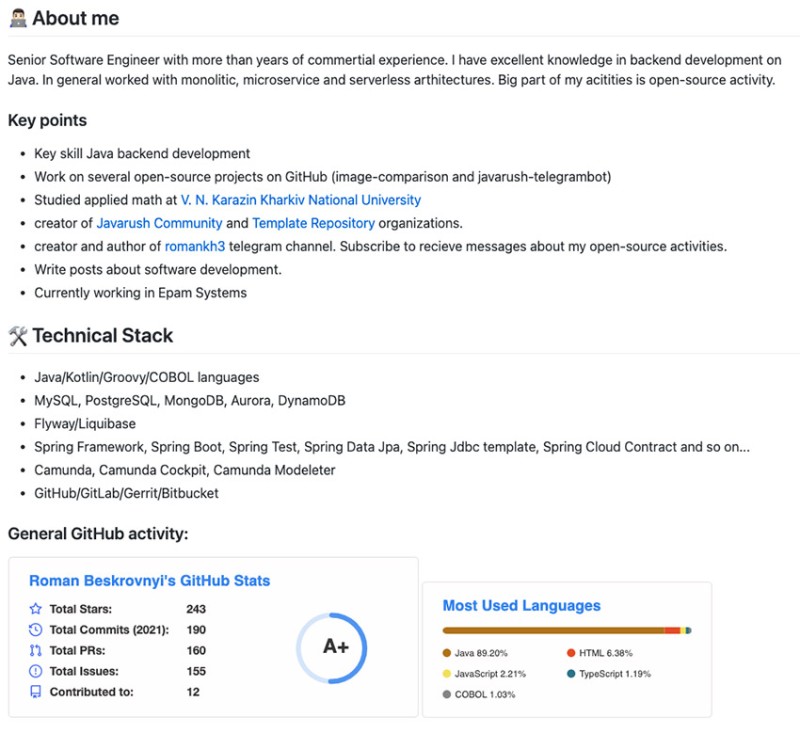
si je comprends bien, cette description doit être aussi compacte et informative que possible. Ce n’est pas le lieu où vous devez décrire en détail toutes vos expériences et données vous concernant. C’est donc exactement ce que nous allons essayer de faire. Lors de la première itération de création, ma page n'avait pas du tout l'air compacte : ![Rédiger un CV sur GitHub - 5]() je vais donc maintenant essayer de la rendre encore plus petite... Je vais y travailler encore. Il s’agit d’ailleurs d’une approche de travail dans laquelle nous affinons progressivement une solution. C'est ma première itération et chaque fois que je trouve quelque chose de mieux, je le mettrai à jour. Vous avez peut-être remarqué que dans la section Activité générale de GitHub, j'ai ajouté des statistiques sur le compte GitHub, que j'ai extraites de ce navet - anuraghazra / github-readme-stats . Oui, vous pouvez obtenir des statistiques générales sur les étoiles de tous les référentiels, le nombre de commits pour l'année en cours, le nombre de pull request, etc. Et aussi - la variation dans l'utilisation des langages de programmation. Il est également utile d'observer l'évolution de la base de code du profil, surtout si vous commencez à apprendre un nouveau langage de programmation. Après plusieurs danses avec le balisage HTML, j'ai réussi à définir deux statistiques sur la même largeur, la même ligne et à centrer cette chose en écrivant :
je vais donc maintenant essayer de la rendre encore plus petite... Je vais y travailler encore. Il s’agit d’ailleurs d’une approche de travail dans laquelle nous affinons progressivement une solution. C'est ma première itération et chaque fois que je trouve quelque chose de mieux, je le mettrai à jour. Vous avez peut-être remarqué que dans la section Activité générale de GitHub, j'ai ajouté des statistiques sur le compte GitHub, que j'ai extraites de ce navet - anuraghazra / github-readme-stats . Oui, vous pouvez obtenir des statistiques générales sur les étoiles de tous les référentiels, le nombre de commits pour l'année en cours, le nombre de pull request, etc. Et aussi - la variation dans l'utilisation des langages de programmation. Il est également utile d'observer l'évolution de la base de code du profil, surtout si vous commencez à apprendre un nouveau langage de programmation. Après plusieurs danses avec le balisage HTML, j'ai réussi à définir deux statistiques sur la même largeur, la même ligne et à centrer cette chose en écrivant :
![Rédiger un CV sur GitHub - 6]() c'est mieux, non ?)) Ensuite, nous ajouterons les logos des technologies que nous aimerions montrer. Encore une fois, tout configurer en même temps prendra beaucoup de temps, vous pouvez donc le faire étape par étape. Je sauterai cette étape simplement car le temps passé sur l'article est déjà expiré) En conséquence, nous obtenons le code récapitulatif suivant :
c'est mieux, non ?)) Ensuite, nous ajouterons les logos des technologies que nous aimerions montrer. Encore une fois, tout configurer en même temps prendra beaucoup de temps, vous pouvez donc le faire étape par étape. Je sauterai cette étape simplement car le temps passé sur l'article est déjà expiré) En conséquence, nous obtenons le code récapitulatif suivant :
Qui peut rédiger un CV
Comme on dit, Rome ne s’est pas construite en un jour. Suite à cette idée, vous devriez commencer à rédiger votre CV le plus tôt possible. Oui, au début, il ne sera pas possible d'indiquer de nombreuses années d'expérience professionnelle commerciale. En même temps, il y a toujours quelque chose à dire sur soi. Et un CV est exactement l’endroit idéal pour en parler. Même si c'est écrit en premier : je suis Vasya Pupkin, un développeur Java débutant. Je connais Java SE. Mes contacts : ... ... Et puis, déjà en train d'étudier, d'acquérir de l'expérience, vous ajouterez de nouveaux détails à votre CV. Vous avez terminé un projet Java de A à Z ? Écrire à ce sujet. Apportez les technologies qui y étaient utilisées. Un développeur expérimenté aura toujours quelque chose à dire sur lui-même.Commençons par créer un CV
La première chose à faire est de créer un nouveau référentiel portant le même nom que votre nom d'utilisateur sur GitHub. Je vais montrer tout cela avec mon propre exemple : comme le montre le message sur la plaque vert clair, nous sommes sur la bonne voie. Toutes les informations sur le CV seront dans le fichier README.md de ce projet. Nous créons un référentiel et revenons à la page de profil, là nous verrons en haut le README de ce projet :
comme le montre le message sur la plaque vert clair, nous sommes sur la bonne voie. Toutes les informations sur le CV seront dans le fichier README.md de ce projet. Nous créons un référentiel et revenons à la page de profil, là nous verrons en haut le README de ce projet :  Jusqu'à présent, il n'y a que Salut là , mais un début a été fait. Vient maintenant le moment de remplir ce dossier. Si vous commencez à le modifier, vous remarquerez du texte commenté dans le README qui suggère une certaine structure :
Jusqu'à présent, il n'y a que Salut là , mais un début a été fait. Vient maintenant le moment de remplir ce dossier. Si vous commencez à le modifier, vous remarquerez du texte commenté dans le README qui suggère une certaine structure :
### Bonjour 👋 <!-- **romankh3/romankh3** est un référentiel ✨ _special_ ✨ car son `README.md` (ce fichier) apparaît sur votre profil GitHub. Voici quelques idées pour commencer : - 🔭 Je travaille actuellement sur... - 🌱 J'apprends actuellement... - 👯 Je cherche à collaborer sur... - 🤔 Je cherche de l'aide avec ... - 💬 Interrogez-moi sur ... - 📫 Comment me joindre : ... - 😄 Pronoms : ... - ⚡ Fait amusant : ... -->
En général, à mon sens, un CV sur Github ne doit pas répéter toutes les informations nous concernant que nous indiquons sur LinkedIn. Qu'est-ce que ça veut dire? Cela signifie que sur LinkedIn, nous décrivons généralement en détail notre expérience de travail, quels projets, quelles technologies, quelle formation (il peut y en avoir plusieurs), les cours spécialisés, l'expérience de bénévolat et bien plus encore qu'il est vraiment important de raconter. Par conséquent, ici, sur Github, il devrait y avoir les informations les plus cohérentes avec des liens vers les réseaux sociaux où vous pouvez obtenir plus de données.
Ajout de liens vers des profils sur les réseaux sociaux
Il est maintenant temps d'ajouter des liens vers des profils de réseaux sociaux qui compléteraient toutes les informations nous concernant. Pour cette tâche, nous utiliserons le service boucliers.io , qui a la possibilité d'ajouter des icônes pour nos liens. Là, vous pouvez ajouter une chaîne YouTube et Twitter, etc. Également des statistiques complètes sur Github. Pour qui cela est important, cela vaut vraiment la peine d'être ajouté. Il existe également la possibilité d'ajouter une icône pour un portefeuille BTC. Cela peut être utilisé comme moyen de don, car une solution de parrainage normale directement via GitHub n'a jamais été apportée en Ukraine, en Russie, en Biélorussie... Ce qui est d'ailleurs dommage. Je souhaite ajouter mon e-mail, mon lien LinkedIn et le lien de ma chaîne Telegram. Je n'ai rien trouvé de tel ici, je vais donc utiliser un autre navet sur Github - alexandresanlim/Badges4-README.md-Profile . Il a tout ce dont j'avais besoin et plus encore. Sur cette base, je me suis ajouté trois liens au tout début : vers LinkedIn, Telegram et Gmail. En gros, cela me suffit :- LinkedIn s'adresse à ceux qui sont intéressés par la coopération commerciale. Toute mon expérience commerciale y est décrite ;
- Telegram est ma chaîne, que je développe actuellement et que j'essaie de publier autant que possible (ceux qui me lisent depuis longtemps, je pense, l'ont déjà remarqué :D) ;
- Gmail est l'e-mail où vous pouvez me contacter. J'essaie de garder mon compte de télégramme personnel discret afin de le conserver comme moyen de communication personnelle. Et le courrier est clair et adapté pour communiquer avec tout le monde.
 si je comprends bien, cette description doit être aussi compacte et informative que possible. Ce n’est pas le lieu où vous devez décrire en détail toutes vos expériences et données vous concernant. C’est donc exactement ce que nous allons essayer de faire. Lors de la première itération de création, ma page n'avait pas du tout l'air compacte :
si je comprends bien, cette description doit être aussi compacte et informative que possible. Ce n’est pas le lieu où vous devez décrire en détail toutes vos expériences et données vous concernant. C’est donc exactement ce que nous allons essayer de faire. Lors de la première itération de création, ma page n'avait pas du tout l'air compacte :  je vais donc maintenant essayer de la rendre encore plus petite... Je vais y travailler encore. Il s’agit d’ailleurs d’une approche de travail dans laquelle nous affinons progressivement une solution. C'est ma première itération et chaque fois que je trouve quelque chose de mieux, je le mettrai à jour. Vous avez peut-être remarqué que dans la section Activité générale de GitHub, j'ai ajouté des statistiques sur le compte GitHub, que j'ai extraites de ce navet - anuraghazra / github-readme-stats . Oui, vous pouvez obtenir des statistiques générales sur les étoiles de tous les référentiels, le nombre de commits pour l'année en cours, le nombre de pull request, etc. Et aussi - la variation dans l'utilisation des langages de programmation. Il est également utile d'observer l'évolution de la base de code du profil, surtout si vous commencez à apprendre un nouveau langage de programmation. Après plusieurs danses avec le balisage HTML, j'ai réussi à définir deux statistiques sur la même largeur, la même ligne et à centrer cette chose en écrivant :
je vais donc maintenant essayer de la rendre encore plus petite... Je vais y travailler encore. Il s’agit d’ailleurs d’une approche de travail dans laquelle nous affinons progressivement une solution. C'est ma première itération et chaque fois que je trouve quelque chose de mieux, je le mettrai à jour. Vous avez peut-être remarqué que dans la section Activité générale de GitHub, j'ai ajouté des statistiques sur le compte GitHub, que j'ai extraites de ce navet - anuraghazra / github-readme-stats . Oui, vous pouvez obtenir des statistiques générales sur les étoiles de tous les référentiels, le nombre de commits pour l'année en cours, le nombre de pull request, etc. Et aussi - la variation dans l'utilisation des langages de programmation. Il est également utile d'observer l'évolution de la base de code du profil, surtout si vous commencez à apprendre un nouveau langage de programmation. Après plusieurs danses avec le balisage HTML, j'ai réussi à définir deux statistiques sur la même largeur, la même ligne et à centrer cette chose en écrivant :
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> c'est mieux, non ?)) Ensuite, nous ajouterons les logos des technologies que nous aimerions montrer. Encore une fois, tout configurer en même temps prendra beaucoup de temps, vous pouvez donc le faire étape par étape. Je sauterai cette étape simplement car le temps passé sur l'article est déjà expiré) En conséquence, nous obtenons le code récapitulatif suivant :
c'est mieux, non ?)) Ensuite, nous ajouterons les logos des technologies que nous aimerions montrer. Encore une fois, tout configurer en même temps prendra beaucoup de temps, vous pouvez donc le faire étape par étape. Je sauterai cette étape simplement car le temps passé sur l'article est déjà expiré) En conséquence, nous obtenons le code récapitulatif suivant :
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION