사용자 인터페이스
사용자 인터페이스는 여러분이 보는 것뿐만 아니라 프로그래밍할 때 매일 사용하는 것이기도 합니다. 그렇기 때문에 보다 효율적으로 작업하려면 작동 방식과 이점을 정확히 아는 것이 중요합니다.-
사용자 인터페이스 및 생산성 향상
기본적으로 IntelliJ IDEA는 탐색 모음, 도구 모음 및 프로젝트 창을 표시합니다. 프로젝트 파일과 개발 도구를 보기 위해 사용할 수 있는 최소한의 세트입니다.
일부 도구 창에는 제목에 숫자가 포함되어 있습니다. Alt 키(Mac에서는 Cmd) 와 함께 이 숫자를 누르면 이 창을 숨기거나 다시 표시할 수 있습니다 . 코드 편집기에 더 많은 공간을 제공하기 위해 탐색 모음을 숨길 수 있습니다. 그런 다음 키보드 단축키를 사용하여 이 작업을 빠르게 수행하는 방법을 알려 드리겠습니다. 도구 모음은 왼쪽 하단에 있는 아이콘을 클릭하여 숨길 수도 있습니다.
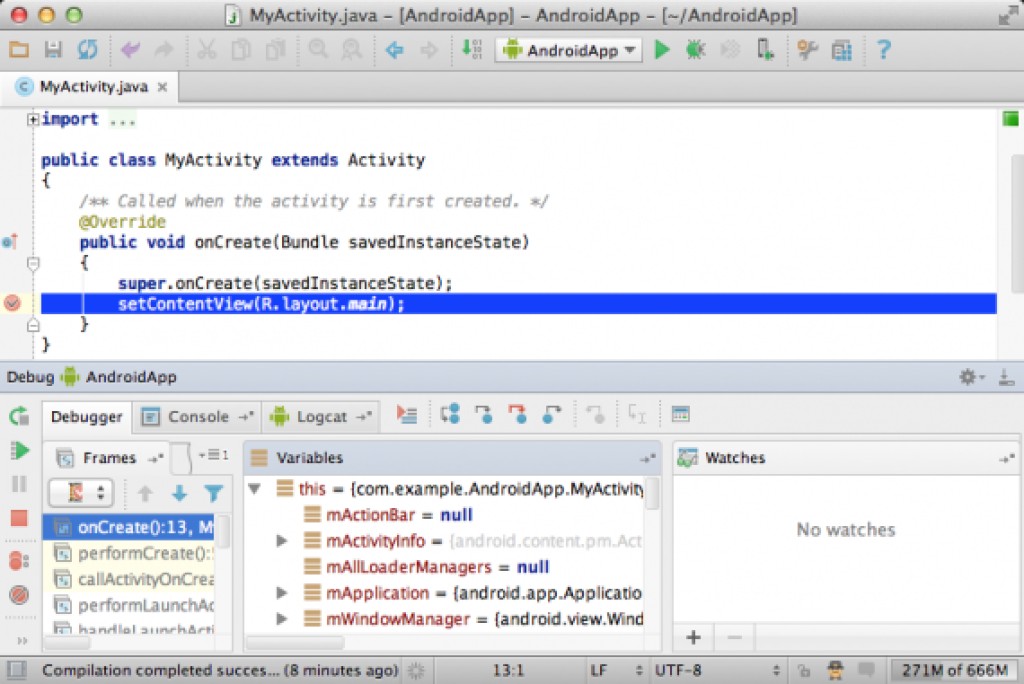
![IntelliJ IDEA 사용자 가이드. 사용자 인터페이스 - 3]()
도구 모음이 숨겨져 있을 때 도구 창을 열려면 Alt(Mac의 경우 Cmd)를 두 번 누르세요. 현재 필요하지 않은 모든 것을 숨기면 개발 환경은 텍스트 편집기와 똑같아 보이지만 매우 강력합니다. Shift + Ctrl + F12(Mac에서는 Shift + Cmd + F12)를 눌러 코드 편집 창을 확장할 수도 있습니다 .
![IntelliJ IDEA 사용자 가이드. 사용자 인터페이스 - 4]()
-
패널 레이아웃 간 전환 없음
IntelliJ IDEA는 다른 개발 환경(예: Eclipse)과 같은 다중 패널 레이아웃을 지원하지 않습니다. 즉, 다른 작업을 수행하기 위해 다른 구성표 간에 수동으로 전환할 필요가 없습니다. 수행하는 작업에 따라 개발 환경 자체에 필요한 도구가 표시됩니다. 그리고 패널 레이아웃이 없기 때문에 키보드 단축키와 버튼은 항상 동일합니다.
![IntelliJ IDEA 사용자 가이드. 사용자 인터페이스 - 5]()
-
빠른 탐색
대부분의 IntelliJ IDEA 구성 요소는 빠른 검색 기능을 제공합니다. 이 기능을 사용하면 목록을 필터링하거나 검색창을 사용하여 원하는 항목으로 이동할 수 있습니다. 프로젝트 창으로 이동하여 마우스를 사용하지 않고 일부 요소로 이동하려면 해당 이름을 입력하기 시작하면 개발 환경이 원하는 대로 작동합니다.
![IntelliJ IDEA 사용자 가이드. 사용자 인터페이스 - 6]()
-
다중 창
다른 창에서 일부 파일을 작업하려면 편집기 탭을 창 밖으로 드래그하면 개발 환경에서 해당 탭을 새 창으로 분리합니다. 한 창에서 다른 창으로 탭을 이동하는 것도 쉽습니다.
![IntelliJ IDEA 사용자 가이드. 사용자 인터페이스 - 7]()
-
"다르큘라" 색 구성표
버전 12부터 IntelliJ IDEA는 Darcula라는 어두운 색 구성표를 제공합니다. 개발 환경의 모양은 항상 설정 → 모양 → 테마 에서 사용자 정의할 수 있습니다 .
![IntelliJ IDEA 사용자 가이드. 사용자 인터페이스 - 8]()
-
이름으로 메뉴 항목을 찾습니다.
필요한 메뉴 항목을 불러오고 싶지만 정확히 어디에 있는지 기억나지 않는 경우 Shift + Ctrl + A(Mac에서는 Shift + Cmd + A)를 누르고 이름을 입력하세요.







GO TO FULL VERSION