สวัสดีทุกคน. บทความเกี่ยวกับโปรเจ็กต์ Java ตั้งแต่ A ถึง Zสิ้นสุดลงแล้ว ซึ่งหมายความว่า ตอนนี้คุณสามารถเขียนเกี่ยวกับหัวข้อที่น่าสนใจอื่นๆ ทั้งหมดได้แล้ว วันนี้เราจะมาพูดถึงวิธีสร้างเรซูเม่บน GitHub ในกระบวนการหางาน (และโดยเฉพาะงานแรกของคุณ) ทุกวิธีการล้วนเป็นสิ่งที่ดี และการเลิกจ้างงานใดงานหนึ่งก็ไม่ใช่ความคิดที่ดีที่สุด ![การเขียนเรซูเม่บน GitHub - 1]() นอกจากนี้ นี่เป็นความต่อเนื่องที่ยอดเยี่ยมของกลยุทธ์ในการพัฒนาบัญชี GitHub ของคุณ ซึ่งทำหน้าที่เป็นพอร์ตโฟลิโอของนักพัฒนาและมีข้อมูลที่จำเป็นเกี่ยวกับเขา กล่าวโดยสรุป นี่เป็นขั้นตอนที่มีประโยชน์สำหรับการพัฒนาแบรนด์เชิงเทคนิคของคุณ โพสต์นี้ถือเป็นบทความต่อเนื่องจากประสบการณ์การทำงานกับ GitHub การปรับปรุงโปรไฟล์ คุณลักษณะการเรียนรู้ (ก่อนหน้านี้ฉันจะเขียนเกี่ยวกับGitและเกี่ยวกับการตั้งค่าพื้นที่เก็บข้อมูลบน GitHub ) โดยรวมแล้ว ฉันพบว่าแนวทางนี้ (สรุปใน GitHub) ค่อนข้างน่าสนใจและยังเยาว์วัย ฉันได้รวบรวมวิธีแก้ปัญหาที่ยอดเยี่ยมที่สุดที่ฉันเคยเจอมาโดยเฉพาะสำหรับคุณ
นอกจากนี้ นี่เป็นความต่อเนื่องที่ยอดเยี่ยมของกลยุทธ์ในการพัฒนาบัญชี GitHub ของคุณ ซึ่งทำหน้าที่เป็นพอร์ตโฟลิโอของนักพัฒนาและมีข้อมูลที่จำเป็นเกี่ยวกับเขา กล่าวโดยสรุป นี่เป็นขั้นตอนที่มีประโยชน์สำหรับการพัฒนาแบรนด์เชิงเทคนิคของคุณ โพสต์นี้ถือเป็นบทความต่อเนื่องจากประสบการณ์การทำงานกับ GitHub การปรับปรุงโปรไฟล์ คุณลักษณะการเรียนรู้ (ก่อนหน้านี้ฉันจะเขียนเกี่ยวกับGitและเกี่ยวกับการตั้งค่าพื้นที่เก็บข้อมูลบน GitHub ) โดยรวมแล้ว ฉันพบว่าแนวทางนี้ (สรุปใน GitHub) ค่อนข้างน่าสนใจและยังเยาว์วัย ฉันได้รวบรวมวิธีแก้ปัญหาที่ยอดเยี่ยมที่สุดที่ฉันเคยเจอมาโดยเฉพาะสำหรับคุณ
![การเขียนเรซูเม่บน GitHub - 2]() ดังที่เห็นได้จากข้อความบนจานสีเขียวอ่อน เรามาถูกทางแล้ว ข้อมูลทั้งหมดเกี่ยวกับเรซูเม่จะอยู่ในไฟล์ README.md ของโครงการนี้ เราสร้างพื้นที่เก็บข้อมูลและกลับไปที่หน้าโปรไฟล์ เราจะเห็น README ของโครงการนี้ที่ด้านบนสุด:
ดังที่เห็นได้จากข้อความบนจานสีเขียวอ่อน เรามาถูกทางแล้ว ข้อมูลทั้งหมดเกี่ยวกับเรซูเม่จะอยู่ในไฟล์ README.md ของโครงการนี้ เราสร้างพื้นที่เก็บข้อมูลและกลับไปที่หน้าโปรไฟล์ เราจะเห็น README ของโครงการนี้ที่ด้านบนสุด: ![การเขียนเรซูเม่บน GitHub - 3]() จนถึงตอนนี้มีเพียงสวัสดี เท่านั้นแต่มีการเริ่มต้นแล้ว ถึงเวลากรอกไฟล์นี้แล้ว หากคุณเริ่มแก้ไข คุณจะสังเกตเห็นข้อความใส่ความคิดเห็นใน README ที่แนะนำโครงสร้างบางอย่าง:
จนถึงตอนนี้มีเพียงสวัสดี เท่านั้นแต่มีการเริ่มต้นแล้ว ถึงเวลากรอกไฟล์นี้แล้ว หากคุณเริ่มแก้ไข คุณจะสังเกตเห็นข้อความใส่ความคิดเห็นใน README ที่แนะนำโครงสร้างบางอย่าง:
![การเขียนเรซูเม่บน GitHub - 4]() ตามที่ฉันเข้าใจ คำอธิบายนี้ควรมีขนาดกะทัดรัดและให้ข้อมูลมากที่สุด นี่ไม่ใช่สถานที่ที่คุณต้องอธิบายรายละเอียดประสบการณ์และข้อมูลทั้งหมดเกี่ยวกับตัวคุณ ดังนั้นเราจะพยายามทำเช่นนั้น ในระหว่างการสร้างซ้ำครั้งแรก หน้าของฉันดูไม่กะทัดรัดเลย
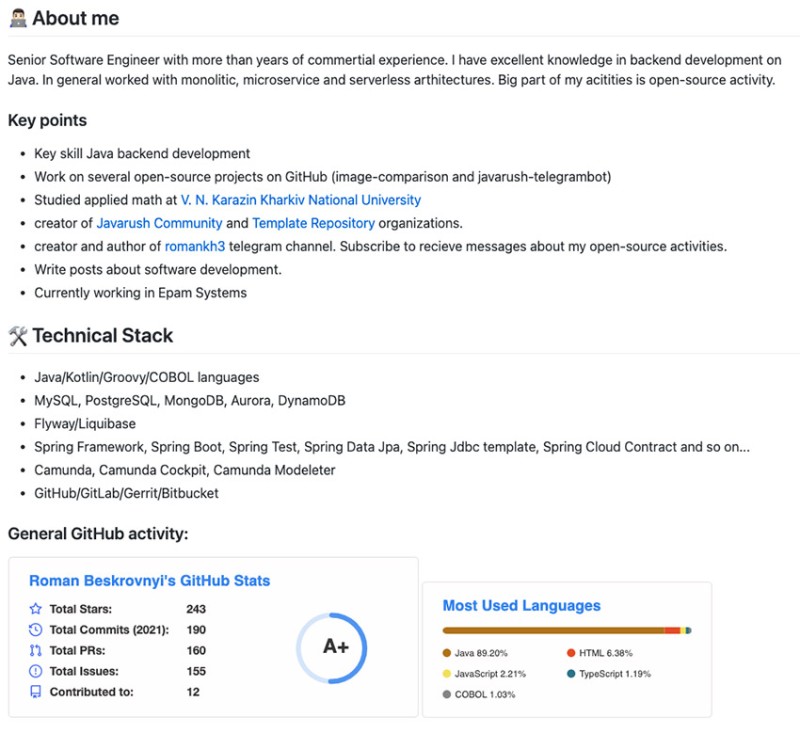
ตามที่ฉันเข้าใจ คำอธิบายนี้ควรมีขนาดกะทัดรัดและให้ข้อมูลมากที่สุด นี่ไม่ใช่สถานที่ที่คุณต้องอธิบายรายละเอียดประสบการณ์และข้อมูลทั้งหมดเกี่ยวกับตัวคุณ ดังนั้นเราจะพยายามทำเช่นนั้น ในระหว่างการสร้างซ้ำครั้งแรก หน้าของฉันดูไม่กะทัดรัดเลย ![การเขียนเรซูเม่บน GitHub - 5]() ดังนั้นตอนนี้ฉันจะพยายามทำให้มันเล็กลง... ฉันจะปรับปรุงมันให้มากขึ้น นี่เป็นแนวทางการทำงานเมื่อเราค่อยๆ ปรับแต่งวิธีแก้ปัญหา นี่เป็นการทำซ้ำครั้งแรกของฉัน และทุกครั้งที่ฉันเจอสิ่งที่ดีกว่านี้ ฉันจะอัปเดต คุณอาจสังเกตเห็นว่าในส่วนกิจกรรม GitHub ทั่วไปฉันได้เพิ่มสถิติในบัญชี GitHub ซึ่งฉันนำมาจากหัวผักกาดนี้ - anuraghazra / github-readme - stats ใช่ คุณสามารถรับสถิติทั่วไปเกี่ยวกับดาวของพื้นที่เก็บข้อมูลทั้งหมด จำนวนการคอมมิตสำหรับปีปัจจุบัน จำนวนคำขอดึงข้อมูล และอื่นๆ และยังรวมถึงการเปลี่ยนแปลงในการใช้ภาษาการเขียนโปรแกรมด้วย นอกจากนี้ยังเป็นประโยชน์ในการสังเกตว่าฐานโค้ดโปรไฟล์เปลี่ยนแปลงไปอย่างไร โดยเฉพาะอย่างยิ่งหากคุณเริ่มเรียนรู้ภาษาการเขียนโปรแกรมใหม่ หลังจากเต้นรำด้วยมาร์กอัป HTML หลายครั้ง ฉันจัดการเพื่อตั้งค่าสถิติสองรายการให้มีความกว้าง เส้น และศูนย์กลางของสิ่งนี้ โดยเขียนว่า:
ดังนั้นตอนนี้ฉันจะพยายามทำให้มันเล็กลง... ฉันจะปรับปรุงมันให้มากขึ้น นี่เป็นแนวทางการทำงานเมื่อเราค่อยๆ ปรับแต่งวิธีแก้ปัญหา นี่เป็นการทำซ้ำครั้งแรกของฉัน และทุกครั้งที่ฉันเจอสิ่งที่ดีกว่านี้ ฉันจะอัปเดต คุณอาจสังเกตเห็นว่าในส่วนกิจกรรม GitHub ทั่วไปฉันได้เพิ่มสถิติในบัญชี GitHub ซึ่งฉันนำมาจากหัวผักกาดนี้ - anuraghazra / github-readme - stats ใช่ คุณสามารถรับสถิติทั่วไปเกี่ยวกับดาวของพื้นที่เก็บข้อมูลทั้งหมด จำนวนการคอมมิตสำหรับปีปัจจุบัน จำนวนคำขอดึงข้อมูล และอื่นๆ และยังรวมถึงการเปลี่ยนแปลงในการใช้ภาษาการเขียนโปรแกรมด้วย นอกจากนี้ยังเป็นประโยชน์ในการสังเกตว่าฐานโค้ดโปรไฟล์เปลี่ยนแปลงไปอย่างไร โดยเฉพาะอย่างยิ่งหากคุณเริ่มเรียนรู้ภาษาการเขียนโปรแกรมใหม่ หลังจากเต้นรำด้วยมาร์กอัป HTML หลายครั้ง ฉันจัดการเพื่อตั้งค่าสถิติสองรายการให้มีความกว้าง เส้น และศูนย์กลางของสิ่งนี้ โดยเขียนว่า:
![การเขียนเรซูเม่บน GitHub - 6]() ดีกว่า ใช่ไหม)) ต่อไป เราจะเพิ่มโลโก้ของเทคโนโลยีที่เราต้องการแสดง ขอย้ำอีกครั้งว่า การตั้งค่าทุกอย่างพร้อมกันจะใช้เวลานาน ดังนั้นคุณจึงสามารถดำเนินการทีละขั้นตอนได้ ฉันจะข้ามขั้นตอนนี้ไปเพียงเพราะเวลาที่ใช้ในบทความหมดลงแล้ว) ด้วยเหตุนี้เราจึงจะได้รับโค้ดสรุปดังนี้:
ดีกว่า ใช่ไหม)) ต่อไป เราจะเพิ่มโลโก้ของเทคโนโลยีที่เราต้องการแสดง ขอย้ำอีกครั้งว่า การตั้งค่าทุกอย่างพร้อมกันจะใช้เวลานาน ดังนั้นคุณจึงสามารถดำเนินการทีละขั้นตอนได้ ฉันจะข้ามขั้นตอนนี้ไปเพียงเพราะเวลาที่ใช้ในบทความหมดลงแล้ว) ด้วยเหตุนี้เราจึงจะได้รับโค้ดสรุปดังนี้:
ใครสามารถเขียนเรซูเม่ได้
อย่างที่เขาว่ากันว่า กรุงโรมไม่ได้สร้างเสร็จในวันเดียว ตามแนวคิดนี้ คุณควรเริ่มเขียนเรซูเม่ของคุณให้เร็วที่สุด ใช่ ในตอนแรกจะไม่สามารถระบุประสบการณ์การทำงานเชิงพาณิชย์เป็นเวลาหลายปีได้ ในขณะเดียวกันก็มีบางสิ่งที่จะพูดเกี่ยวกับตัวคุณเองอยู่เสมอ และเรซูเม่ก็เป็นสถานที่ที่จะพูดถึงเรื่องนี้อย่างแน่นอน แม้ว่าจะเขียนก่อนก็ตาม ฉันชื่อ Vasya Pupkin นักพัฒนา Java มือใหม่ ฉันรู้จัก Java SE ผู้ติดต่อของฉัน: ... ... จากนั้นเมื่ออยู่ในขั้นตอนการศึกษาและได้รับประสบการณ์คุณจะเพิ่มรายละเอียดใหม่ให้กับเรซูเม่ของคุณ เสร็จสิ้นโครงการ Java จาก A ถึง Z หรือไม่ เขียนเกี่ยวกับเรื่องนี้ นำเทคโนโลยีที่ใช้ที่นั่นเข้ามา นักพัฒนาที่มีประสบการณ์มักจะพูดอะไรเกี่ยวกับตัวเองอยู่เสมอมาเริ่มสร้างเรซูเม่กันดีกว่า
สิ่งแรกที่ต้องทำคือสร้างพื้นที่เก็บข้อมูลใหม่ด้วยชื่อเดียวกับชื่อผู้ใช้ของคุณบน GitHub ผมจะแสดงทั้งหมดนี้ด้วยตัวอย่างของตัวเอง ดังที่เห็นได้จากข้อความบนจานสีเขียวอ่อน เรามาถูกทางแล้ว ข้อมูลทั้งหมดเกี่ยวกับเรซูเม่จะอยู่ในไฟล์ README.md ของโครงการนี้ เราสร้างพื้นที่เก็บข้อมูลและกลับไปที่หน้าโปรไฟล์ เราจะเห็น README ของโครงการนี้ที่ด้านบนสุด:
ดังที่เห็นได้จากข้อความบนจานสีเขียวอ่อน เรามาถูกทางแล้ว ข้อมูลทั้งหมดเกี่ยวกับเรซูเม่จะอยู่ในไฟล์ README.md ของโครงการนี้ เราสร้างพื้นที่เก็บข้อมูลและกลับไปที่หน้าโปรไฟล์ เราจะเห็น README ของโครงการนี้ที่ด้านบนสุด:  จนถึงตอนนี้มีเพียงสวัสดี เท่านั้นแต่มีการเริ่มต้นแล้ว ถึงเวลากรอกไฟล์นี้แล้ว หากคุณเริ่มแก้ไข คุณจะสังเกตเห็นข้อความใส่ความคิดเห็นใน README ที่แนะนำโครงสร้างบางอย่าง:
จนถึงตอนนี้มีเพียงสวัสดี เท่านั้นแต่มีการเริ่มต้นแล้ว ถึงเวลากรอกไฟล์นี้แล้ว หากคุณเริ่มแก้ไข คุณจะสังเกตเห็นข้อความใส่ความคิดเห็นใน README ที่แนะนำโครงสร้างบางอย่าง:
### สวัสดี 😏 <!-- **romankh3/romankh3** เป็นที่เก็บ ✨ _special_ ✨ เพราะว่า `README.md` (ไฟล์นี้) ปรากฏบนโปรไฟล์ GitHub ของคุณ ต่อไปนี้เป็นแนวคิดบางส่วนที่จะช่วยคุณเริ่มต้น: - 🔭 ฉันกำลังดำเนินการ ... - 🌱 ฉันกำลังเรียนรู้ ... - 👯 ฉันกำลังต้องการร่วมงานกับ ... - 🤔 ฉันต้องการความช่วยเหลือ กับ ... - 💌 ถามฉันเกี่ยวกับ ... - 📫 วิธีติดต่อฉัน: ... - 😄 คำสรรพนาม: ... - ⚡ เรื่องน่ารู้: ... -->
โดยทั่วไป ตามความเข้าใจของฉัน ประวัติย่อบน Github ไม่ควรทำซ้ำข้อมูลทั้งหมดเกี่ยวกับตัวเราที่เราระบุไว้ใน LinkedIn มันหมายความว่าอะไร? ซึ่งหมายความว่าบน LinkedIn เรามักจะอธิบายรายละเอียดเกี่ยวกับประสบการณ์การทำงานของเรา โครงการใดบ้าง เทคโนโลยีใด การศึกษาใด (อาจมีมากกว่าหนึ่งหลักสูตร) หลักสูตรเฉพาะทาง ประสบการณ์อาสาสมัคร และอื่นๆ อีกมากมายที่สำคัญมากที่ต้องบอกเล่า ดังนั้น ที่นี่ บน Github ควรมีข้อมูลที่สอดคล้องที่สุดพร้อมลิงก์ไปยังโซเชียลเน็ตเวิร์กซึ่งคุณสามารถรับข้อมูลเพิ่มเติมได้
การเพิ่มลิงค์ไปยังโปรไฟล์บนโซเชียลเน็ตเวิร์ก
ตอนนี้ถึงเวลาเพิ่มลิงก์ไปยังโปรไฟล์โซเชียลมีเดียที่จะเสริมข้อมูลทั้งหมดเกี่ยวกับเรา สำหรับงานนี้ เราจะใช้บริการShields.ioซึ่งมีความสามารถในการเพิ่มไอคอนสำหรับลิงก์ของเรา ที่นั่นคุณสามารถเพิ่มช่อง YouTube และ Twitter และอื่นๆ ได้ สถิติเต็มรูปแบบเกี่ยวกับ Github สิ่งนี้สำคัญกับใครก็คุ้มค่าที่จะเพิ่ม นอกจากนี้ยังมีความสามารถในการเพิ่มไอคอนสำหรับกระเป๋าเงิน BTC สิ่งนี้สามารถใช้เป็นช่องทางในการบริจาคได้ เนื่องจากโซลูชันการสนับสนุนตามปกติโดยตรงผ่าน GitHub ไม่เคยถูกนำไปใช้กับยูเครน รัสเซีย เบลารุส... ซึ่งน่าเสียดายเช่นกัน ฉันต้องการเพิ่มอีเมล ลิงก์ LinkedIn และลิงก์ช่อง Telegram ฉันไม่พบอะไรแบบนี้ที่นี่ ดังนั้นฉันจะใช้หัวผักกาดอื่นบน Github - alexandresanlim /Badges4-README.md-Profile มีทุกสิ่งที่ฉันต้องการและอีกมากมาย จากข้อมูลนี้ ฉันจึงเพิ่มลิงก์สามลิงก์ให้กับตัวเองในตอนเริ่มต้น: ไปยัง LinkedIn, Telegram และ Gmail โดยพื้นฐานแล้วนี่ก็เพียงพอแล้วสำหรับฉัน:- LinkedIn สำหรับผู้ที่สนใจความร่วมมือทางการค้า มีการอธิบายประสบการณ์เชิงพาณิชย์ทั้งหมดของฉันไว้ที่นั่น
- Telegram คือช่องของฉัน ซึ่งฉันกำลังพัฒนาและพยายามโพสต์ทุกครั้งที่เป็นไปได้ (ฉันคิดว่าคนที่อ่านฉันมาเป็นเวลานานคงสังเกตเห็นสิ่งนี้แล้ว :D);
- Gmail คืออีเมลที่คุณสามารถติดต่อฉันได้ ฉันพยายามรักษาบัญชีโทรเลขส่วนตัวของฉันให้อยู่ในระดับต่ำเพื่อที่จะเก็บไว้เป็นวิธีการสื่อสารส่วนตัว และจดหมายมีความชัดเจนและเหมาะสมกับการติดต่อสื่อสารกับทุกคน
 ตามที่ฉันเข้าใจ คำอธิบายนี้ควรมีขนาดกะทัดรัดและให้ข้อมูลมากที่สุด นี่ไม่ใช่สถานที่ที่คุณต้องอธิบายรายละเอียดประสบการณ์และข้อมูลทั้งหมดเกี่ยวกับตัวคุณ ดังนั้นเราจะพยายามทำเช่นนั้น ในระหว่างการสร้างซ้ำครั้งแรก หน้าของฉันดูไม่กะทัดรัดเลย
ตามที่ฉันเข้าใจ คำอธิบายนี้ควรมีขนาดกะทัดรัดและให้ข้อมูลมากที่สุด นี่ไม่ใช่สถานที่ที่คุณต้องอธิบายรายละเอียดประสบการณ์และข้อมูลทั้งหมดเกี่ยวกับตัวคุณ ดังนั้นเราจะพยายามทำเช่นนั้น ในระหว่างการสร้างซ้ำครั้งแรก หน้าของฉันดูไม่กะทัดรัดเลย  ดังนั้นตอนนี้ฉันจะพยายามทำให้มันเล็กลง... ฉันจะปรับปรุงมันให้มากขึ้น นี่เป็นแนวทางการทำงานเมื่อเราค่อยๆ ปรับแต่งวิธีแก้ปัญหา นี่เป็นการทำซ้ำครั้งแรกของฉัน และทุกครั้งที่ฉันเจอสิ่งที่ดีกว่านี้ ฉันจะอัปเดต คุณอาจสังเกตเห็นว่าในส่วนกิจกรรม GitHub ทั่วไปฉันได้เพิ่มสถิติในบัญชี GitHub ซึ่งฉันนำมาจากหัวผักกาดนี้ - anuraghazra / github-readme - stats ใช่ คุณสามารถรับสถิติทั่วไปเกี่ยวกับดาวของพื้นที่เก็บข้อมูลทั้งหมด จำนวนการคอมมิตสำหรับปีปัจจุบัน จำนวนคำขอดึงข้อมูล และอื่นๆ และยังรวมถึงการเปลี่ยนแปลงในการใช้ภาษาการเขียนโปรแกรมด้วย นอกจากนี้ยังเป็นประโยชน์ในการสังเกตว่าฐานโค้ดโปรไฟล์เปลี่ยนแปลงไปอย่างไร โดยเฉพาะอย่างยิ่งหากคุณเริ่มเรียนรู้ภาษาการเขียนโปรแกรมใหม่ หลังจากเต้นรำด้วยมาร์กอัป HTML หลายครั้ง ฉันจัดการเพื่อตั้งค่าสถิติสองรายการให้มีความกว้าง เส้น และศูนย์กลางของสิ่งนี้ โดยเขียนว่า:
ดังนั้นตอนนี้ฉันจะพยายามทำให้มันเล็กลง... ฉันจะปรับปรุงมันให้มากขึ้น นี่เป็นแนวทางการทำงานเมื่อเราค่อยๆ ปรับแต่งวิธีแก้ปัญหา นี่เป็นการทำซ้ำครั้งแรกของฉัน และทุกครั้งที่ฉันเจอสิ่งที่ดีกว่านี้ ฉันจะอัปเดต คุณอาจสังเกตเห็นว่าในส่วนกิจกรรม GitHub ทั่วไปฉันได้เพิ่มสถิติในบัญชี GitHub ซึ่งฉันนำมาจากหัวผักกาดนี้ - anuraghazra / github-readme - stats ใช่ คุณสามารถรับสถิติทั่วไปเกี่ยวกับดาวของพื้นที่เก็บข้อมูลทั้งหมด จำนวนการคอมมิตสำหรับปีปัจจุบัน จำนวนคำขอดึงข้อมูล และอื่นๆ และยังรวมถึงการเปลี่ยนแปลงในการใช้ภาษาการเขียนโปรแกรมด้วย นอกจากนี้ยังเป็นประโยชน์ในการสังเกตว่าฐานโค้ดโปรไฟล์เปลี่ยนแปลงไปอย่างไร โดยเฉพาะอย่างยิ่งหากคุณเริ่มเรียนรู้ภาษาการเขียนโปรแกรมใหม่ หลังจากเต้นรำด้วยมาร์กอัป HTML หลายครั้ง ฉันจัดการเพื่อตั้งค่าสถิติสองรายการให้มีความกว้าง เส้น และศูนย์กลางของสิ่งนี้ โดยเขียนว่า:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> ดีกว่า ใช่ไหม)) ต่อไป เราจะเพิ่มโลโก้ของเทคโนโลยีที่เราต้องการแสดง ขอย้ำอีกครั้งว่า การตั้งค่าทุกอย่างพร้อมกันจะใช้เวลานาน ดังนั้นคุณจึงสามารถดำเนินการทีละขั้นตอนได้ ฉันจะข้ามขั้นตอนนี้ไปเพียงเพราะเวลาที่ใช้ในบทความหมดลงแล้ว) ด้วยเหตุนี้เราจึงจะได้รับโค้ดสรุปดังนี้:
ดีกว่า ใช่ไหม)) ต่อไป เราจะเพิ่มโลโก้ของเทคโนโลยีที่เราต้องการแสดง ขอย้ำอีกครั้งว่า การตั้งค่าทุกอย่างพร้อมกันจะใช้เวลานาน ดังนั้นคุณจึงสามารถดำเนินการทีละขั้นตอนได้ ฉันจะข้ามขั้นตอนนี้ไปเพียงเพราะเวลาที่ใช้ในบทความหมดลงแล้ว) ด้วยเหตุนี้เราจึงจะได้รับโค้ดสรุปดังนี้:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION