Kamusta kayong lahat. Ang serye ng mga artikulo sa proyekto ng Java mula A hanggang Z ay natapos na, na nangangahulugang maaari ka nang sumulat tungkol sa lahat ng iba pang mga kawili-wiling paksa. Ngayon ay pag-uusapan natin kung paano gumawa ng resume sa GitHub. Sa proseso ng paghahanap ng trabaho (at lalo na ang iyong unang trabaho), lahat ng mga pamamaraan ay mabuti, at ang pagtanggal sa alinman sa mga ito ay malinaw na hindi ang pinakamahusay na ideya. ![Pagsusulat ng resume sa GitHub - 1]() Bilang karagdagan, ito ay isang mahusay na pagpapatuloy ng diskarte para sa pagbuo ng iyong GitHub account, na nagsisilbing portfolio ng developer at naglalaman ng kinakailangang impormasyon tungkol sa kanya. Sa madaling salita, ito ay isang kapaki-pakinabang na hakbang para sa pagbuo ng iyong teknikal na tatak. Ang post na ito ay maaaring ituring na isang pagpapatuloy ng mga artikulo tungkol sa karanasan sa pagtatrabaho sa GitHub, pagpapabuti ng iyong profile, pag-aaral ng mga feature (bago ako sumulat tungkol sa Git at tungkol sa pagse-set up ng mga repositoryo sa GitHub ). Sa pangkalahatan, nakita kong medyo kawili-wili at kabataan ang diskarteng ito (recap sa GitHub). Lalo na para sa iyo, nakolekta ko ang lahat ng mga pinaka-cool na solusyon na nakita ko.
Bilang karagdagan, ito ay isang mahusay na pagpapatuloy ng diskarte para sa pagbuo ng iyong GitHub account, na nagsisilbing portfolio ng developer at naglalaman ng kinakailangang impormasyon tungkol sa kanya. Sa madaling salita, ito ay isang kapaki-pakinabang na hakbang para sa pagbuo ng iyong teknikal na tatak. Ang post na ito ay maaaring ituring na isang pagpapatuloy ng mga artikulo tungkol sa karanasan sa pagtatrabaho sa GitHub, pagpapabuti ng iyong profile, pag-aaral ng mga feature (bago ako sumulat tungkol sa Git at tungkol sa pagse-set up ng mga repositoryo sa GitHub ). Sa pangkalahatan, nakita kong medyo kawili-wili at kabataan ang diskarteng ito (recap sa GitHub). Lalo na para sa iyo, nakolekta ko ang lahat ng mga pinaka-cool na solusyon na nakita ko.
![Pagsusulat ng resume sa GitHub - 2]() Gaya ng makikita sa mensahe sa light green plate, nasa tamang landas tayo. Ang lahat ng impormasyon sa resume ay nasa README.md file ng proyektong ito. Lumilikha kami ng repositoryo at bumalik sa pahina ng profile, doon namin makikita sa tuktok ang README ng proyektong ito:
Gaya ng makikita sa mensahe sa light green plate, nasa tamang landas tayo. Ang lahat ng impormasyon sa resume ay nasa README.md file ng proyektong ito. Lumilikha kami ng repositoryo at bumalik sa pahina ng profile, doon namin makikita sa tuktok ang README ng proyektong ito: ![Pagsusulat ng resume sa GitHub - 3]() Sa ngayon ay mayroon lamang Hi doon , ngunit isang pagsisimula ay ginawa. Ngayon ay dumating ang oras upang punan ang file na ito. Kung sisimulan mo itong i-edit, mapapansin mo ang ilang nagkomento na text sa README na nagmumungkahi ng isang partikular na istraktura:
Sa ngayon ay mayroon lamang Hi doon , ngunit isang pagsisimula ay ginawa. Ngayon ay dumating ang oras upang punan ang file na ito. Kung sisimulan mo itong i-edit, mapapansin mo ang ilang nagkomento na text sa README na nagmumungkahi ng isang partikular na istraktura:
![Pagsusulat ng resume sa GitHub - 4]() Sa pagkakaintindi ko, ang paglalarawang ito ay dapat na kasing siksik at nagbibigay-kaalaman hangga't maaari. Hindi ito ang lugar kung saan kailangan mong ilarawan nang detalyado ang lahat ng iyong mga karanasan at data tungkol sa iyong sarili. Samakatuwid, susubukan naming gawin iyon. Sa unang pag-ulit ng paglikha, ang aking pahina ay hindi mukhang compact:
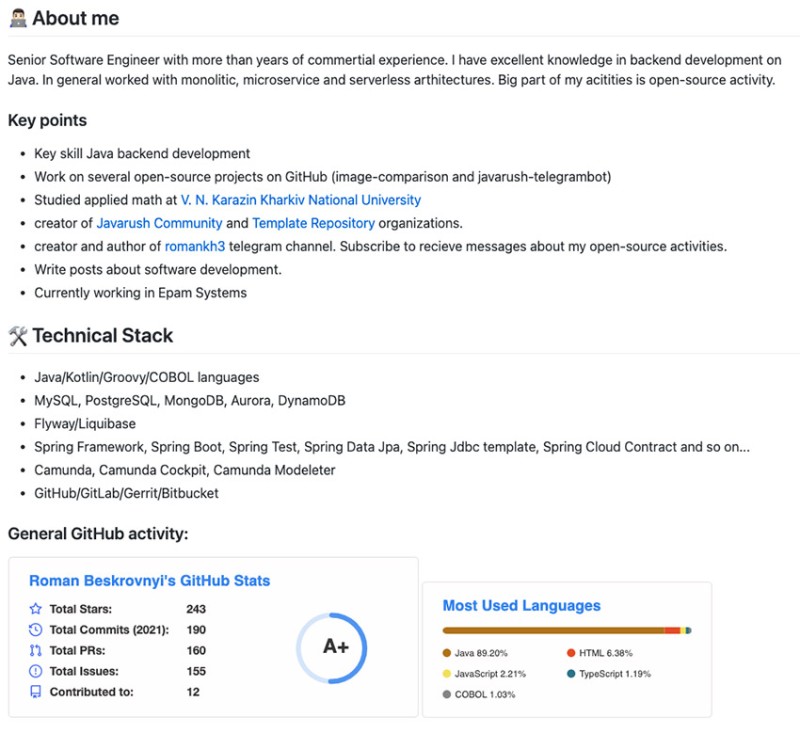
Sa pagkakaintindi ko, ang paglalarawang ito ay dapat na kasing siksik at nagbibigay-kaalaman hangga't maaari. Hindi ito ang lugar kung saan kailangan mong ilarawan nang detalyado ang lahat ng iyong mga karanasan at data tungkol sa iyong sarili. Samakatuwid, susubukan naming gawin iyon. Sa unang pag-ulit ng paglikha, ang aking pahina ay hindi mukhang compact: ![Pagsusulat ng resume sa GitHub - 5]() Kaya ngayon ay susubukan kong gawin itong mas maliit... Gagawin ko pa ito. Ito, sa pamamagitan ng paraan, ay isang gumaganang diskarte kapag unti-unti nating pinuhin ang isang solusyon. This is my first iteration and every time I come up with something better mag-a-update ako. Maaaring napansin mo na sa seksyong Pangkalahatang aktibidad ng GitHub ay nagdagdag ako ng mga istatistika sa GitHub account, na kinuha ko mula sa singkamas na ito - anuraghazra / github-readme-stats . Oo, maaari kang makakuha ng mga pangkalahatang istatistika sa mga bituin ng lahat ng mga repositoryo, ang bilang ng mga commit para sa kasalukuyang taon, ang bilang ng mga kahilingan sa paghila, at iba pa. At din - ang pagkakaiba-iba sa paggamit ng mga programming language. Kapaki-pakinabang din na obserbahan kung paano nagbabago ang base ng profile code, lalo na kung magsisimula kang mag-aral ng bagong programming language. Pagkatapos ng ilang mga sayaw na may HTML markup, nagawa kong magtakda ng dalawang istatistika sa parehong lapad, linya, at nakasentro ang bagay na ito, na nagsusulat:
Kaya ngayon ay susubukan kong gawin itong mas maliit... Gagawin ko pa ito. Ito, sa pamamagitan ng paraan, ay isang gumaganang diskarte kapag unti-unti nating pinuhin ang isang solusyon. This is my first iteration and every time I come up with something better mag-a-update ako. Maaaring napansin mo na sa seksyong Pangkalahatang aktibidad ng GitHub ay nagdagdag ako ng mga istatistika sa GitHub account, na kinuha ko mula sa singkamas na ito - anuraghazra / github-readme-stats . Oo, maaari kang makakuha ng mga pangkalahatang istatistika sa mga bituin ng lahat ng mga repositoryo, ang bilang ng mga commit para sa kasalukuyang taon, ang bilang ng mga kahilingan sa paghila, at iba pa. At din - ang pagkakaiba-iba sa paggamit ng mga programming language. Kapaki-pakinabang din na obserbahan kung paano nagbabago ang base ng profile code, lalo na kung magsisimula kang mag-aral ng bagong programming language. Pagkatapos ng ilang mga sayaw na may HTML markup, nagawa kong magtakda ng dalawang istatistika sa parehong lapad, linya, at nakasentro ang bagay na ito, na nagsusulat:
![Pagsusulat ng resume sa GitHub - 6]() Mas mabuti iyon, tama?)) Susunod, magdaragdag kami ng mga logo ng mga teknolohiya na gusto naming ipakita. Muli, ang pagse-set up ng lahat nang sabay-sabay ay aabutin ng maraming oras, para magawa mo ito nang sunud-sunod. Lalampasan ko ang yugtong ito dahil nag-expire na ang oras na ginugol sa artikulo) Bilang resulta, makukuha natin ang sumusunod na summary code:
Mas mabuti iyon, tama?)) Susunod, magdaragdag kami ng mga logo ng mga teknolohiya na gusto naming ipakita. Muli, ang pagse-set up ng lahat nang sabay-sabay ay aabutin ng maraming oras, para magawa mo ito nang sunud-sunod. Lalampasan ko ang yugtong ito dahil nag-expire na ang oras na ginugol sa artikulo) Bilang resulta, makukuha natin ang sumusunod na summary code:
Sino ang maaaring magsulat ng isang resume
Tulad ng sinasabi nila, ang Roma ay hindi naitayo sa isang araw. Kasunod ng ideyang ito, dapat mong simulan ang pagsulat ng iyong resume nang maaga hangga't maaari. Oo, sa simula ay hindi posibleng magpahiwatig ng maraming taon ng karanasan sa komersyal na trabaho. Kasabay nito, palaging may sasabihin tungkol sa iyong sarili. At ang isang resume ay eksaktong lugar para pag-usapan ito. Kahit na ito ay unang nakasulat: Ako si Vasya Pupkin, isang baguhan na developer ng Java. Alam ko ang Java SE. Aking mga contact: ... ... At pagkatapos, nasa proseso na ng pag-aaral, pagkakaroon ng ilang karanasan, magdadagdag ka ng mga bagong detalye sa iyong resume. Nakumpleto ang isang proyekto ng Java mula A hanggang Z? Magsulat tungkol dito. Dalhin ang mga teknolohiyang ginamit doon. Ang isang makaranasang developer ay palaging may sasabihin tungkol sa kanyang sarili.Simulan natin ang paggawa ng resume
Ang unang bagay na dapat gawin ay lumikha ng bagong repositoryo na may parehong pangalan ng iyong username sa GitHub. Ipapakita ko ang lahat ng ito sa sarili kong halimbawa: Gaya ng makikita sa mensahe sa light green plate, nasa tamang landas tayo. Ang lahat ng impormasyon sa resume ay nasa README.md file ng proyektong ito. Lumilikha kami ng repositoryo at bumalik sa pahina ng profile, doon namin makikita sa tuktok ang README ng proyektong ito:
Gaya ng makikita sa mensahe sa light green plate, nasa tamang landas tayo. Ang lahat ng impormasyon sa resume ay nasa README.md file ng proyektong ito. Lumilikha kami ng repositoryo at bumalik sa pahina ng profile, doon namin makikita sa tuktok ang README ng proyektong ito:  Sa ngayon ay mayroon lamang Hi doon , ngunit isang pagsisimula ay ginawa. Ngayon ay dumating ang oras upang punan ang file na ito. Kung sisimulan mo itong i-edit, mapapansin mo ang ilang nagkomento na text sa README na nagmumungkahi ng isang partikular na istraktura:
Sa ngayon ay mayroon lamang Hi doon , ngunit isang pagsisimula ay ginawa. Ngayon ay dumating ang oras upang punan ang file na ito. Kung sisimulan mo itong i-edit, mapapansin mo ang ilang nagkomento na text sa README na nagmumungkahi ng isang partikular na istraktura:
### Kumusta 👋 <!-- **romankh3/romankh3** ay isang ✨ _special_ ✨ repository dahil lumalabas ang `README.md` (ang file na ito) sa iyong profile sa GitHub. Narito ang ilang ideya para makapagsimula ka: - 🔭 Kasalukuyan akong gumagawa ng ... - 🌱 Kasalukuyan akong nag-aaral ... - 👯 Naghahanap ako upang makipagtulungan sa ... - 🤔 Naghahanap ako ng tulong may ... - 💬 Tanungin ako tungkol sa ... - 📫 Paano ako maabot: ... - 😄 Mga Panghalip: ... - ⚡ Nakakatuwang katotohanan: ... -->
Sa pangkalahatan, sa aking pag-unawa, ang isang resume sa Github ay hindi dapat ulitin ang lahat ng impormasyon tungkol sa ating sarili na ipinapahiwatig namin sa LinkedIn. Ano ang ibig sabihin nito? Nangangahulugan ito na sa LinkedIn ay karaniwang inilalarawan namin nang detalyado ang aming karanasan sa trabaho, anong mga proyekto, anong mga teknolohiya, anong edukasyon (maaaring mayroong higit sa isa), mga espesyal na kurso, karanasan sa pagboboluntaryo at marami pang iba na talagang mahalagang sabihin. Samakatuwid, dito, sa Github, dapat mayroong pinaka-pare-parehong impormasyon na may mga link sa mga social network kung saan makakakuha ka ng higit pang data.
Pagdaragdag ng mga link sa mga profile sa mga social network
Ngayon ay oras na upang magdagdag ng mga link sa mga profile sa social media na makadagdag sa lahat ng impormasyon tungkol sa amin. Para sa gawaing ito, gagamitin namin ang serbisyong shields.io , na may kakayahang magdagdag ng mga icon para sa aming mga link. Doon maaari kang magdagdag ng channel sa YouTube at Twitter at iba pa. Gayundin ang buong istatistika sa Github. Kung kanino ito mahalaga, talagang sulit itong idagdag. Mayroon ding kakayahang magdagdag ng icon para sa isang BTC wallet. Ito ay maaaring gamitin bilang isang paraan para sa mga donasyon, dahil ang isang normal na solusyon sa pag-sponsor na direkta sa pamamagitan ng GitHub ay hindi kailanman dinala sa Ukraine, Russia, Belarus... Na, sa pamamagitan ng paraan, ay isang kahihiyan. Gusto kong idagdag ang aking email, link sa LinkedIn at link sa channel ng Telegram. Wala akong nakitang ganito dito, kaya gagamit ako ng isa pang singkamas sa Github - alexandresanlim/Badges4-README.md-Profile . Mayroon itong lahat ng kailangan ko at higit pa. Batay dito, nagdagdag ako ng tatlong link sa aking sarili sa pinakadulo simula: sa LinkedIn, Telegram at Gmail. Talaga ito ay sapat na para sa akin:- Ang LinkedIn ay para sa mga interesado sa komersyal na kooperasyon. Ang lahat ng aking komersyal na karanasan ay inilarawan doon;
- Ang Telegram ay ang aking channel, na kasalukuyang ginagawa ko at subukang i-post ito kung saan maaari (mga taong nagbabasa sa akin ng mahabang panahon, sa palagay ko, napansin na ito :D);
- Ang Gmail ay ang email kung saan maaari kang makipag-ugnayan sa akin. Sinusubukan kong panatilihing low-key ang aking personal na telegram account upang mapanatili ito bilang isang paraan ng personal na komunikasyon. At ang mail ay malinaw at angkop para sa pakikipag-usap sa lahat.
 Sa pagkakaintindi ko, ang paglalarawang ito ay dapat na kasing siksik at nagbibigay-kaalaman hangga't maaari. Hindi ito ang lugar kung saan kailangan mong ilarawan nang detalyado ang lahat ng iyong mga karanasan at data tungkol sa iyong sarili. Samakatuwid, susubukan naming gawin iyon. Sa unang pag-ulit ng paglikha, ang aking pahina ay hindi mukhang compact:
Sa pagkakaintindi ko, ang paglalarawang ito ay dapat na kasing siksik at nagbibigay-kaalaman hangga't maaari. Hindi ito ang lugar kung saan kailangan mong ilarawan nang detalyado ang lahat ng iyong mga karanasan at data tungkol sa iyong sarili. Samakatuwid, susubukan naming gawin iyon. Sa unang pag-ulit ng paglikha, ang aking pahina ay hindi mukhang compact:  Kaya ngayon ay susubukan kong gawin itong mas maliit... Gagawin ko pa ito. Ito, sa pamamagitan ng paraan, ay isang gumaganang diskarte kapag unti-unti nating pinuhin ang isang solusyon. This is my first iteration and every time I come up with something better mag-a-update ako. Maaaring napansin mo na sa seksyong Pangkalahatang aktibidad ng GitHub ay nagdagdag ako ng mga istatistika sa GitHub account, na kinuha ko mula sa singkamas na ito - anuraghazra / github-readme-stats . Oo, maaari kang makakuha ng mga pangkalahatang istatistika sa mga bituin ng lahat ng mga repositoryo, ang bilang ng mga commit para sa kasalukuyang taon, ang bilang ng mga kahilingan sa paghila, at iba pa. At din - ang pagkakaiba-iba sa paggamit ng mga programming language. Kapaki-pakinabang din na obserbahan kung paano nagbabago ang base ng profile code, lalo na kung magsisimula kang mag-aral ng bagong programming language. Pagkatapos ng ilang mga sayaw na may HTML markup, nagawa kong magtakda ng dalawang istatistika sa parehong lapad, linya, at nakasentro ang bagay na ito, na nagsusulat:
Kaya ngayon ay susubukan kong gawin itong mas maliit... Gagawin ko pa ito. Ito, sa pamamagitan ng paraan, ay isang gumaganang diskarte kapag unti-unti nating pinuhin ang isang solusyon. This is my first iteration and every time I come up with something better mag-a-update ako. Maaaring napansin mo na sa seksyong Pangkalahatang aktibidad ng GitHub ay nagdagdag ako ng mga istatistika sa GitHub account, na kinuha ko mula sa singkamas na ito - anuraghazra / github-readme-stats . Oo, maaari kang makakuha ng mga pangkalahatang istatistika sa mga bituin ng lahat ng mga repositoryo, ang bilang ng mga commit para sa kasalukuyang taon, ang bilang ng mga kahilingan sa paghila, at iba pa. At din - ang pagkakaiba-iba sa paggamit ng mga programming language. Kapaki-pakinabang din na obserbahan kung paano nagbabago ang base ng profile code, lalo na kung magsisimula kang mag-aral ng bagong programming language. Pagkatapos ng ilang mga sayaw na may HTML markup, nagawa kong magtakda ng dalawang istatistika sa parehong lapad, linya, at nakasentro ang bagay na ito, na nagsusulat:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> Mas mabuti iyon, tama?)) Susunod, magdaragdag kami ng mga logo ng mga teknolohiya na gusto naming ipakita. Muli, ang pagse-set up ng lahat nang sabay-sabay ay aabutin ng maraming oras, para magawa mo ito nang sunud-sunod. Lalampasan ko ang yugtong ito dahil nag-expire na ang oras na ginugol sa artikulo) Bilang resulta, makukuha natin ang sumusunod na summary code:
Mas mabuti iyon, tama?)) Susunod, magdaragdag kami ng mga logo ng mga teknolohiya na gusto naming ipakita. Muli, ang pagse-set up ng lahat nang sabay-sabay ay aabutin ng maraming oras, para magawa mo ito nang sunud-sunod. Lalampasan ko ang yugtong ito dahil nag-expire na ang oras na ginugol sa artikulo) Bilang resulta, makukuha natin ang sumusunod na summary code:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION