大家好。從頭到尾有關 Java 專案的系列文章已經結束,這意味著現在您可以撰寫所有其他有趣的主題。今天我們將討論如何在 GitHub 上建立履歷。在找工作(尤其是你的第一份工作)的過程中,所有的方法都是好的,而放棄其中任何一種方法顯然都不是最好的主意。 ![在 GitHub 上寫履歷 - 1]() 此外,這是開發 GitHub 帳戶策略的絕佳延續,該帳戶充當開發人員的投資組合併包含有關他的必要資訊。簡而言之,這是發展您的技術品牌的有用步驟。這篇文章可以被認為是有關使用 GitHub 的經驗、改進您的個人資料、學習功能的文章的延續(之前我寫過有關Git和在 GitHub 上設置存儲庫的文章)。總的來說,我發現這種方法(在 GitHub 上回顧)非常有趣且年輕。特別是為了你,我收集了我遇到的所有最酷的解決方案。
此外,這是開發 GitHub 帳戶策略的絕佳延續,該帳戶充當開發人員的投資組合併包含有關他的必要資訊。簡而言之,這是發展您的技術品牌的有用步驟。這篇文章可以被認為是有關使用 GitHub 的經驗、改進您的個人資料、學習功能的文章的延續(之前我寫過有關Git和在 GitHub 上設置存儲庫的文章)。總的來說,我發現這種方法(在 GitHub 上回顧)非常有趣且年輕。特別是為了你,我收集了我遇到的所有最酷的解決方案。
![在 GitHub 上寫履歷 - 2]() 從淺綠色板上的信息可以看出,我們走在正確的軌道上。簡歷上的所有資訊都將在該專案的 README.md 文件中。我們建立一個儲存庫並返回到設定檔頁面,我們將在頂部看到該專案的自述文件:
從淺綠色板上的信息可以看出,我們走在正確的軌道上。簡歷上的所有資訊都將在該專案的 README.md 文件中。我們建立一個儲存庫並返回到設定檔頁面,我們將在頂部看到該專案的自述文件: ![在 GitHub 上寫履歷 - 3]() 到目前為止只有Hi there,但已經開始了。現在是時候填充這個文件了。如果您開始編輯它,您會注意到自述文件中的一些註解掉的文字暗示了某種結構:
到目前為止只有Hi there,但已經開始了。現在是時候填充這個文件了。如果您開始編輯它,您會注意到自述文件中的一些註解掉的文字暗示了某種結構:
![在 GitHub 上寫履歷 - 4]() 據我了解,這個描述應該盡可能緊湊和資訊豐富。這不是您需要詳細描述您自己的所有經歷和數據的地方。因此,我們將盡力做到這一點。在第一次創建迭代期間,我的頁面看起來一點也不緊湊:
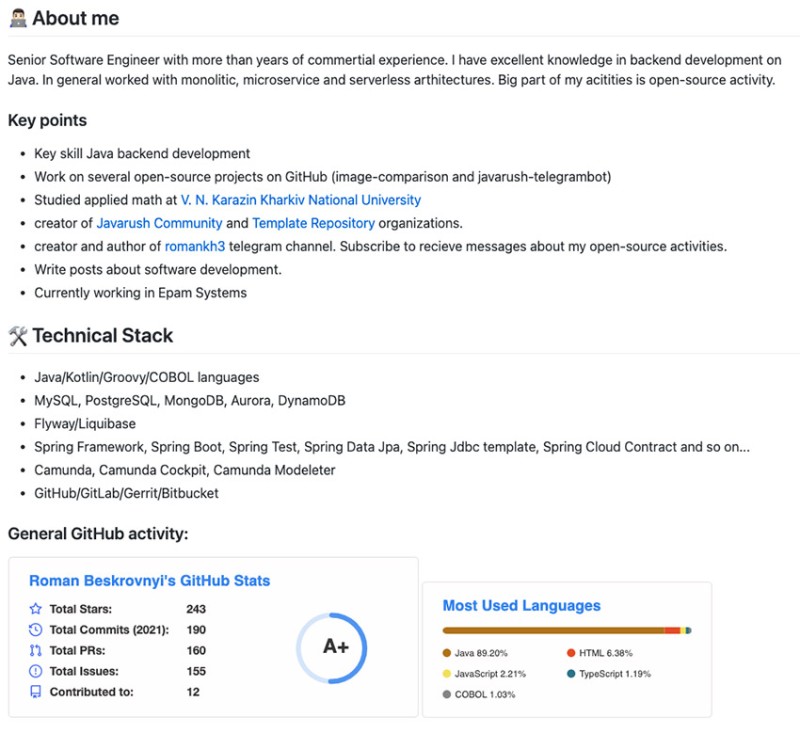
據我了解,這個描述應該盡可能緊湊和資訊豐富。這不是您需要詳細描述您自己的所有經歷和數據的地方。因此,我們將盡力做到這一點。在第一次創建迭代期間,我的頁面看起來一點也不緊湊: ![在 GitHub 上寫履歷 - 5]() 所以現在我會嘗試讓它變得更小......我會再做一些工作。順便說一句,這是我們逐步完善解決方案時的一種工作方法。這是我的第一次迭代,每當我想出更好的東西時,我都會更新。您可能已經註意到,在常規 GitHub 活動部分中,我添加了有關 GitHub 帳戶的統計信息,這些統計信息是我從蘿蔔 - anuraghazra / github-readme-stats中獲取的。是的,您可以獲得所有儲存庫的星級、當年的提交數量、拉取請求數量等的一般統計資料。還有 - 程式語言使用的變化。觀察設定檔程式碼庫如何變化也很有用,特別是當您開始學習新的程式語言時。經過多次使用 HTML 標記後,我設法將兩個統計數據設定為相同的寬度、行,並將其居中,編寫:
所以現在我會嘗試讓它變得更小......我會再做一些工作。順便說一句,這是我們逐步完善解決方案時的一種工作方法。這是我的第一次迭代,每當我想出更好的東西時,我都會更新。您可能已經註意到,在常規 GitHub 活動部分中,我添加了有關 GitHub 帳戶的統計信息,這些統計信息是我從蘿蔔 - anuraghazra / github-readme-stats中獲取的。是的,您可以獲得所有儲存庫的星級、當年的提交數量、拉取請求數量等的一般統計資料。還有 - 程式語言使用的變化。觀察設定檔程式碼庫如何變化也很有用,特別是當您開始學習新的程式語言時。經過多次使用 HTML 標記後,我設法將兩個統計數據設定為相同的寬度、行,並將其居中,編寫:
![在 GitHub 上寫履歷 - 6]() 這樣更好,對吧?))接下來,我們將添加我們想要展示的技術的標誌。同樣,一次設定所有內容會花費很多時間,因此您可以逐步完成。我會跳過這個階段,只是因為文章上花費的時間已經過期了)因此,我們將得到以下摘要代碼:
這樣更好,對吧?))接下來,我們將添加我們想要展示的技術的標誌。同樣,一次設定所有內容會花費很多時間,因此您可以逐步完成。我會跳過這個階段,只是因為文章上花費的時間已經過期了)因此,我們將得到以下摘要代碼:
誰可以寫履歷
正如人們所說,羅馬不是一天造成的。遵循這個想法,你應該儘早開始寫履歷。是的,一開始不可能表明多年的商業工作經驗。同時,總有一些關於自己的事情要說。簡歷正是談論這一點的地方。即使先寫: 我是 Vasya Pupkin,是初級 Java 開發人員。我了解 Java SE。我的聯絡人:… 然後,在學習過程中,獲得一些經驗,您將在履歷中添加新的細節。從頭到尾完成了一個 Java 專案?寫一下它。引進那裡使用的技術。一個經驗豐富的開發人員總是會對自己有話可說。讓我們開始創建履歷
首先要做的是建立一個與您在 GitHub 上的使用者名稱同名的新儲存庫。我將用我自己的例子來展示這一切: 從淺綠色板上的信息可以看出,我們走在正確的軌道上。簡歷上的所有資訊都將在該專案的 README.md 文件中。我們建立一個儲存庫並返回到設定檔頁面,我們將在頂部看到該專案的自述文件:
從淺綠色板上的信息可以看出,我們走在正確的軌道上。簡歷上的所有資訊都將在該專案的 README.md 文件中。我們建立一個儲存庫並返回到設定檔頁面,我們將在頂部看到該專案的自述文件:  到目前為止只有Hi there,但已經開始了。現在是時候填充這個文件了。如果您開始編輯它,您會注意到自述文件中的一些註解掉的文字暗示了某種結構:
到目前為止只有Hi there,但已經開始了。現在是時候填充這個文件了。如果您開始編輯它,您會注意到自述文件中的一些註解掉的文字暗示了某種結構:
### 大家好 👋 <!-- **romankh3/romankh3** 是一個 ✨ _special_ ✨ 儲存庫,因為它的 `README.md` (此檔案)出現在您的 GitHub 個人資料上。以下是一些可以幫助您入門的想法: - 🔭 我目前正在研究... - 🌱 我目前正在學習... - 👯 我正在尋求合作... - 🤔 我正在尋求幫助與... - 💬 詢問我有關... - 📫 如何聯絡我:... - 😄 代名詞:... - ⚡ 有趣的事實:... -->
一般來說,根據我的理解,Github 上的履歷不應該重複我們在 LinkedIn 上註明的所有關於我們自己的資訊。這是什麼意思?這意味著,在 LinkedIn 上,我們通常會詳細描述我們的工作經驗、哪些專案、哪些技術、哪些教育(可能不只一種)、專業課程、志工經驗以及更多真正需要講述的內容。因此,在 Github 上,應該有最一致的信息以及社交網絡的鏈接,您可以在其中獲取更多數據。
添加社交網絡上的個人資料鏈接
現在是時候添加社交媒體個人資料的鏈接,以補充有關我們的所有資訊。對於此任務,我們將使用shields.io服務,它能夠為我們的連結添加圖示。您可以在那裡添加 YouTube 頻道和 Twitter 等。Github 上還有完整的統計。對於那些很重要的人來說,它確實值得添加。也可以為 BTC 錢包添加圖示。這可以用作捐贈的手段,因為直接透過 GitHub 的正常贊助解決方案從未被帶到烏克蘭、俄羅斯、白俄羅斯……順便說一句,這是一種恥辱。我想添加我的電子郵件、LinkedIn 連結和 Telegram 頻道連結。我在這裡沒有找到類似的東西,所以我將使用 Github 上的另一個蘿蔔 - alexandresanlim/Badges4-README.md-Profile。它擁有我需要的一切,甚至更多。基於此,我一開始就為自己增加了三個連結:LinkedIn、Telegram 和 Gmail。基本上這對我來說就足夠了:- LinkedIn適合對商業合作有興趣的人。那裡描述了我所有的商業經驗;
- Telegram 是我的頻道,我目前正在開發它,並嘗試在任何可能的地方發布它(我想那些長期閱讀我的文章的人已經注意到了這一點:D);
- Gmail 是您可以與我聯絡的電子郵件地址。我盡量保持我的個人電報帳戶低調,以便將其作為個人交流的手段。而且郵件內容清晰,適合跟大家交流。
 據我了解,這個描述應該盡可能緊湊和資訊豐富。這不是您需要詳細描述您自己的所有經歷和數據的地方。因此,我們將盡力做到這一點。在第一次創建迭代期間,我的頁面看起來一點也不緊湊:
據我了解,這個描述應該盡可能緊湊和資訊豐富。這不是您需要詳細描述您自己的所有經歷和數據的地方。因此,我們將盡力做到這一點。在第一次創建迭代期間,我的頁面看起來一點也不緊湊:  所以現在我會嘗試讓它變得更小......我會再做一些工作。順便說一句,這是我們逐步完善解決方案時的一種工作方法。這是我的第一次迭代,每當我想出更好的東西時,我都會更新。您可能已經註意到,在常規 GitHub 活動部分中,我添加了有關 GitHub 帳戶的統計信息,這些統計信息是我從蘿蔔 - anuraghazra / github-readme-stats中獲取的。是的,您可以獲得所有儲存庫的星級、當年的提交數量、拉取請求數量等的一般統計資料。還有 - 程式語言使用的變化。觀察設定檔程式碼庫如何變化也很有用,特別是當您開始學習新的程式語言時。經過多次使用 HTML 標記後,我設法將兩個統計數據設定為相同的寬度、行,並將其居中,編寫:
所以現在我會嘗試讓它變得更小......我會再做一些工作。順便說一句,這是我們逐步完善解決方案時的一種工作方法。這是我的第一次迭代,每當我想出更好的東西時,我都會更新。您可能已經註意到,在常規 GitHub 活動部分中,我添加了有關 GitHub 帳戶的統計信息,這些統計信息是我從蘿蔔 - anuraghazra / github-readme-stats中獲取的。是的,您可以獲得所有儲存庫的星級、當年的提交數量、拉取請求數量等的一般統計資料。還有 - 程式語言使用的變化。觀察設定檔程式碼庫如何變化也很有用,特別是當您開始學習新的程式語言時。經過多次使用 HTML 標記後,我設法將兩個統計數據設定為相同的寬度、行,並將其居中,編寫:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> 這樣更好,對吧?))接下來,我們將添加我們想要展示的技術的標誌。同樣,一次設定所有內容會花費很多時間,因此您可以逐步完成。我會跳過這個階段,只是因為文章上花費的時間已經過期了)因此,我們將得到以下摘要代碼:
這樣更好,對吧?))接下來,我們將添加我們想要展示的技術的標誌。同樣,一次設定所有內容會花費很多時間,因此您可以逐步完成。我會跳過這個階段,只是因為文章上花費的時間已經過期了)因此,我們將得到以下摘要代碼:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION