Всім привіт. Серія статей з Java-проекту від А до Я добігла кінця, а це означає, що тепер можна писати про всі інші цікаві теми. Сьогодні ми поговоримо про те, як створити резюме на GitHub. У процесі пошуку роботи (і особливо першої роботи) всі способи хороші, і відмахуватися від якогось з них явно не найкраща ідея. ![Пишемо резюме на GitHub - 1]() До того ж це чудове продовження стратегії розвитку свого GitHub акаунта, який є портфоліо розробника і містить про нього потрібну інформацію. Одне слово, це корисний крок для розвитку свого технічного бренду. Цей пост можна вважати продовженням статей про досвід роботи з GitHub, покращення свого профілю, вивчення фіч (до цього я писав про Git і про налаштування репозиторіїв на GitHub). Загалом я знаходжу цей підхід (резюме на GitHub) досить цікавим та молодіжним. Спеціально для вас зібрав усі найприкольніші рішення, які мені зустрічалися.
До того ж це чудове продовження стратегії розвитку свого GitHub акаунта, який є портфоліо розробника і містить про нього потрібну інформацію. Одне слово, це корисний крок для розвитку свого технічного бренду. Цей пост можна вважати продовженням статей про досвід роботи з GitHub, покращення свого профілю, вивчення фіч (до цього я писав про Git і про налаштування репозиторіїв на GitHub). Загалом я знаходжу цей підхід (резюме на GitHub) досить цікавим та молодіжним. Спеціально для вас зібрав усі найприкольніші рішення, які мені зустрічалися.
![Пишемо резюме на GitHub - 2]() Як видно з повідомлення на салатовій плашці, ми на правильному шляху. Вся інформація по резюме перебуватиме в файлі README.md цього проекту. Створюємо репозиторій і повертаємося на сторінку профілю, там побачимо вгорі README цього проекту:
Як видно з повідомлення на салатовій плашці, ми на правильному шляху. Вся інформація по резюме перебуватиме в файлі README.md цього проекту. Створюємо репозиторій і повертаємося на сторінку профілю, там побачимо вгорі README цього проекту: ![Пишемо резюме на GitHub - 3]() Поки що там тільки Hi there , але початок покладено. Тепер настає момент заповнення цього файлу. Якщо його почати редагувати, можна помітити закоментований текст у README, який пропонує певну структуру:
Поки що там тільки Hi there , але початок покладено. Тепер настає момент заповнення цього файлу. Якщо його почати редагувати, можна помітити закоментований текст у README, який пропонує певну структуру:
![Пишемо резюме на GitHub - 4]() Як я розумію, цей опис має бути максимально компактним та інформативним. Це не те місце, де потрібно детально розписувати весь досвід та дані про себе. Тому намагатимемося робити саме так. При першій ітерації створення моя сторінка на компактну ну ніяк не була схожа:
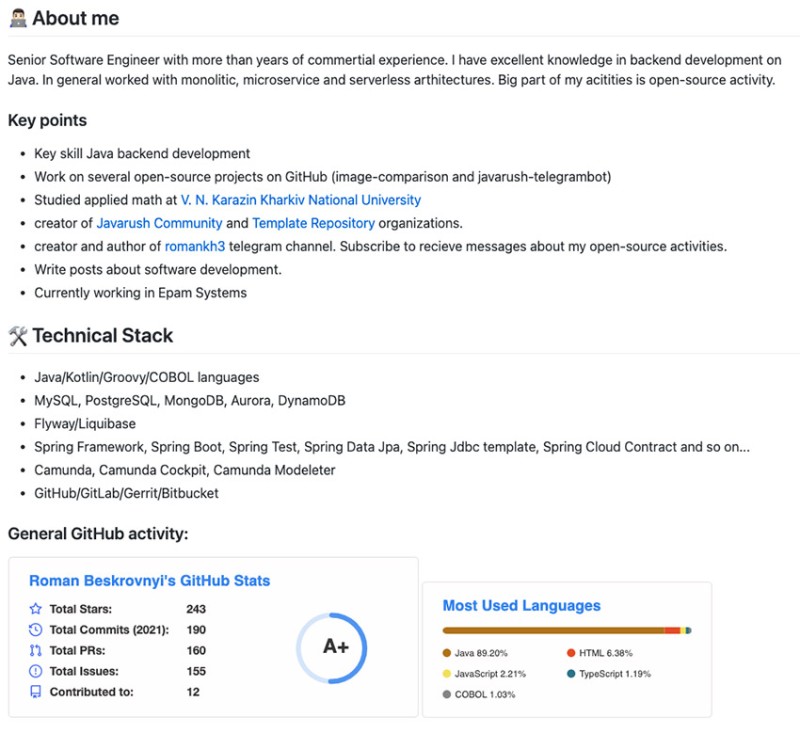
Як я розумію, цей опис має бути максимально компактним та інформативним. Це не те місце, де потрібно детально розписувати весь досвід та дані про себе. Тому намагатимемося робити саме так. При першій ітерації створення моя сторінка на компактну ну ніяк не була схожа: ![Пишемо резюме на GitHub - 5]() Тому зараз я постараюся зробити її ще меншою... Попрацюю ще над цим. Це, до речі, робочий підхід, коли ми поетапно відточуємо якесь рішення. Це моя перша ітерація і щоразу, коли я придумаю щось краще, оновлюватиму. Ви могли помітити, що в параграфі General GitHub activity я додав статистику з гітхаб облікового запису, яку взяв у цій ріпі - anuraghazra / github-readme-stats. Так, можна отримати загальну статистику щодо зірок усіх репозиторіїв, кількості коммітів за поточний рік, кількості пулл-реквестів тощо. А ще — розкид використання мов програмування. Теж корисно спостерігати, як змінюється кодова база профілю, особливо якщо починаєш вивчати якусь нову мову програмування. Після кількох танців з HTML розміткою вдалося виставити дві статистики в одну ширину, рядок і цю справу відцентрував, написавши:
Тому зараз я постараюся зробити її ще меншою... Попрацюю ще над цим. Це, до речі, робочий підхід, коли ми поетапно відточуємо якесь рішення. Це моя перша ітерація і щоразу, коли я придумаю щось краще, оновлюватиму. Ви могли помітити, що в параграфі General GitHub activity я додав статистику з гітхаб облікового запису, яку взяв у цій ріпі - anuraghazra / github-readme-stats. Так, можна отримати загальну статистику щодо зірок усіх репозиторіїв, кількості коммітів за поточний рік, кількості пулл-реквестів тощо. А ще — розкид використання мов програмування. Теж корисно спостерігати, як змінюється кодова база профілю, особливо якщо починаєш вивчати якусь нову мову програмування. Після кількох танців з HTML розміткою вдалося виставити дві статистики в одну ширину, рядок і цю справу відцентрував, написавши:
![Пишемо резюме на GitHub - 6]() Вже краще так?)) Далі додамо логотипи технологій, які хотілося б показати. Знову ж таки, відразу виставляти все-все-все займе багато часу, тому можна виконати це крок за кроком. Цей етап я пропущу просто тому, що час, витрачений на статтю, вже й так вийшов) У результаті отримаємо такий код резюме:
Вже краще так?)) Далі додамо логотипи технологій, які хотілося б показати. Знову ж таки, відразу виставляти все-все-все займе багато часу, тому можна виконати це крок за кроком. Цей етап я пропущу просто тому, що час, витрачений на статтю, вже й так вийшов) У результаті отримаємо такий код резюме:
 До того ж це чудове продовження стратегії розвитку свого GitHub акаунта, який є портфоліо розробника і містить про нього потрібну інформацію. Одне слово, це корисний крок для розвитку свого технічного бренду. Цей пост можна вважати продовженням статей про досвід роботи з GitHub, покращення свого профілю, вивчення фіч (до цього я писав про Git і про налаштування репозиторіїв на GitHub). Загалом я знаходжу цей підхід (резюме на GitHub) досить цікавим та молодіжним. Спеціально для вас зібрав усі найприкольніші рішення, які мені зустрічалися.
До того ж це чудове продовження стратегії розвитку свого GitHub акаунта, який є портфоліо розробника і містить про нього потрібну інформацію. Одне слово, це корисний крок для розвитку свого технічного бренду. Цей пост можна вважати продовженням статей про досвід роботи з GitHub, покращення свого профілю, вивчення фіч (до цього я писав про Git і про налаштування репозиторіїв на GitHub). Загалом я знаходжу цей підхід (резюме на GitHub) досить цікавим та молодіжним. Спеціально для вас зібрав усі найприкольніші рішення, які мені зустрічалися.
Хто може писати резюме
Як то кажуть, і Рим не відразу будувався. Дотримуючись цієї ідеї, писати резюме варто починати якомога раніше. Так, спочатку не вдасться вказати багато років комерційного досвіду роботи. Водночас про себе завжди є що сказати. І резюме — саме те місце, де можна поговорити про це. Нехай навіть спершу буде написано: Я Вася Пупкін, Java-розробник-початківець. Я знаю Java SE. Мої контакти: … … А далі, вже в процесі навчання, здобуття якогось досвіду ви додаватимете до резюме нові деталі. Пройшов Java-проект від А до Я? Напиши про це. Внести ті технології, які там використовувалися. Досвідченому розробнику завжди буде що сказати про себе.Починаємо створювати резюме
Перше, що потрібно зробити - створити новий репозиторій з таким самим ім'ям, як і username на GitHub. Я все це показуватиму на своєму прикладі: Як видно з повідомлення на салатовій плашці, ми на правильному шляху. Вся інформація по резюме перебуватиме в файлі README.md цього проекту. Створюємо репозиторій і повертаємося на сторінку профілю, там побачимо вгорі README цього проекту:
Як видно з повідомлення на салатовій плашці, ми на правильному шляху. Вся інформація по резюме перебуватиме в файлі README.md цього проекту. Створюємо репозиторій і повертаємося на сторінку профілю, там побачимо вгорі README цього проекту:  Поки що там тільки Hi there , але початок покладено. Тепер настає момент заповнення цього файлу. Якщо його почати редагувати, можна помітити закоментований текст у README, який пропонує певну структуру:
Поки що там тільки Hi there , але початок покладено. Тепер настає момент заповнення цього файлу. Якщо його почати редагувати, можна помітити закоментований текст у README, який пропонує певну структуру:
### Hi there 👋 <!-- **romankh3/romankh3** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile. Тут ми думаємо про те, щоб отримати: - 🔭 I'm currently working on ... - 🌱 I'm currently learning ... - 👯 I'm looking to collaborate on ... - 🤔 I'm looking for help with ... - 💬 Ask me about ... - 📫 How to reach me: ... - 😄 Pronouns: ... - ⚡ Fun fact: ... -->
Загалом у моєму розумінні резюме на гітхабі не повинно повторювати всю інформацію про себе, що ми вказуємо в LinkedIn. Що це означає? Значить, що в LinkedIn ми зазвичай детально описуємо наш досвід роботи, які проекти, які технології, яку освіту (може бути й не одну), профільні курси, досвід волонтерства та багато іншого, що дійсно важливо розповісти. Тому тут, на гітхабі, має бути максимально витримана інформація з посиланнями на соціальні мережі, в яких можна отримати більше даних.
Додаємо посилання на профілі у соцмережах
Тепер настав час додати посилання на профілі в соцмережах, які б доповнабо всю інформацію про нас. Для цієї справи скористаємося сервісом shields.io , в якому можна додати іконки для наших посилань. Там можна додати і YouTube канал та Twitter та інше. Також повна статистика з гітхабу. Кому це важливо, справді варто додати. Ще там є можливість додавати іконку для гаманця BTC. Це можна використовувати як засіб для донатів, бо нормального вирішення спонсорства безпосередньо через гітхаб в Україну, Росію, Білорусь так і не завезли… Що, до речі, прикро. Я хочу додати свою пошту, посилання на LinkedIn та посилання на Телеграм-канал. Такого тут я не знайшов, тому користуватимусь іншою ріпою на гітхабі — alexandresanlim / Badges4-README.md-Profile. Там є все, що мені потрібно було, і більше. На основі цього я додав собі насамперед три посилання: на LinkedIn, Telegram і Gmail. Насправді мені цього вистачить:- LinkedIn — для тих, кому цікава комерційна співпраця. Там описано весь мій комерційний досвід;
- Telegram - мій канал, який я зараз розвиваю і намагаюся поміщати його скрізь, де тільки можна (ті, хто мене давно читають, думаю, вже встигли помітити це :D);
- Gmail — це пошта, за якою можна зв'язатися зі мною. Я намагаюся не особливо світити особистим телеграм-акаунтом, щоб зберегти його як особистий зв'язок. А пошта зрозуміла та підходить для спілкування з усіма.
 Як я розумію, цей опис має бути максимально компактним та інформативним. Це не те місце, де потрібно детально розписувати весь досвід та дані про себе. Тому намагатимемося робити саме так. При першій ітерації створення моя сторінка на компактну ну ніяк не була схожа:
Як я розумію, цей опис має бути максимально компактним та інформативним. Це не те місце, де потрібно детально розписувати весь досвід та дані про себе. Тому намагатимемося робити саме так. При першій ітерації створення моя сторінка на компактну ну ніяк не була схожа:  Тому зараз я постараюся зробити її ще меншою... Попрацюю ще над цим. Це, до речі, робочий підхід, коли ми поетапно відточуємо якесь рішення. Це моя перша ітерація і щоразу, коли я придумаю щось краще, оновлюватиму. Ви могли помітити, що в параграфі General GitHub activity я додав статистику з гітхаб облікового запису, яку взяв у цій ріпі - anuraghazra / github-readme-stats. Так, можна отримати загальну статистику щодо зірок усіх репозиторіїв, кількості коммітів за поточний рік, кількості пулл-реквестів тощо. А ще — розкид використання мов програмування. Теж корисно спостерігати, як змінюється кодова база профілю, особливо якщо починаєш вивчати якусь нову мову програмування. Після кількох танців з HTML розміткою вдалося виставити дві статистики в одну ширину, рядок і цю справу відцентрував, написавши:
Тому зараз я постараюся зробити її ще меншою... Попрацюю ще над цим. Це, до речі, робочий підхід, коли ми поетапно відточуємо якесь рішення. Це моя перша ітерація і щоразу, коли я придумаю щось краще, оновлюватиму. Ви могли помітити, що в параграфі General GitHub activity я додав статистику з гітхаб облікового запису, яку взяв у цій ріпі - anuraghazra / github-readme-stats. Так, можна отримати загальну статистику щодо зірок усіх репозиторіїв, кількості коммітів за поточний рік, кількості пулл-реквестів тощо. А ще — розкид використання мов програмування. Теж корисно спостерігати, як змінюється кодова база профілю, особливо якщо починаєш вивчати якусь нову мову програмування. Після кількох танців з HTML розміткою вдалося виставити дві статистики в одну ширину, рядок і цю справу відцентрував, написавши:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> Вже краще так?)) Далі додамо логотипи технологій, які хотілося б показати. Знову ж таки, відразу виставляти все-все-все займе багато часу, тому можна виконати це крок за кроком. Цей етап я пропущу просто тому, що час, витрачений на статтю, вже й так вийшов) У результаті отримаємо такий код резюме:
Вже краще так?)) Далі додамо логотипи технологій, які хотілося б показати. Знову ж таки, відразу виставляти все-все-все займе багато часу, тому можна виконати це крок за кроком. Цей етап я пропущу просто тому, що час, витрачений на статтю, вже й так вийшов) У результаті отримаємо такий код резюме:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/codegymcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/codegymcommunity/codegym-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>

ПЕРЕЙДІТЬ В ПОВНУ ВЕРСІЮ