大家好。从头到尾有关 Java 项目的系列文章已经结束,这意味着现在您可以撰写所有其他有趣的主题。今天我们将讨论如何在 GitHub 上创建简历。在找工作(尤其是你的第一份工作)的过程中,所有的方法都是好的,而放弃其中任何一种方法显然都不是最好的主意。 ![在 GitHub 上写简历 - 1]() 此外,这是开发 GitHub 帐户策略的绝佳延续,该帐户充当开发人员的投资组合并包含有关他的必要信息。简而言之,这是发展您的技术品牌的有用步骤。这篇文章可以被认为是有关使用 GitHub 的经验、改进您的个人资料、学习功能的文章的延续(之前我写过有关Git和在 GitHub 上设置存储库的文章)。总的来说,我发现这种方法(在 GitHub 上回顾)非常有趣且年轻。特别是为了你,我收集了我遇到的所有最酷的解决方案。
此外,这是开发 GitHub 帐户策略的绝佳延续,该帐户充当开发人员的投资组合并包含有关他的必要信息。简而言之,这是发展您的技术品牌的有用步骤。这篇文章可以被认为是有关使用 GitHub 的经验、改进您的个人资料、学习功能的文章的延续(之前我写过有关Git和在 GitHub 上设置存储库的文章)。总的来说,我发现这种方法(在 GitHub 上回顾)非常有趣且年轻。特别是为了你,我收集了我遇到的所有最酷的解决方案。
![在 GitHub 上写简历 - 2]() 从浅绿色板上的信息可以看出,我们走在正确的轨道上。简历上的所有信息都将在该项目的 README.md 文件中。我们创建一个存储库并返回到配置文件页面,我们将在顶部看到该项目的自述文件:
从浅绿色板上的信息可以看出,我们走在正确的轨道上。简历上的所有信息都将在该项目的 README.md 文件中。我们创建一个存储库并返回到配置文件页面,我们将在顶部看到该项目的自述文件: ![在 GitHub 上写简历 - 3]() 到目前为止只有Hi there,但已经开始了。现在是时候填充这个文件了。如果您开始编辑它,您会注意到自述文件中的一些注释掉的文本暗示了某种结构:
到目前为止只有Hi there,但已经开始了。现在是时候填充这个文件了。如果您开始编辑它,您会注意到自述文件中的一些注释掉的文本暗示了某种结构:
![在 GitHub 上写简历 - 4]() 据我了解,这个描述应该尽可能紧凑且信息丰富。这不是您需要详细描述您自己的所有经历和数据的地方。因此,我们将尽力做到这一点。在第一次创建迭代期间,我的页面看起来一点也不紧凑:
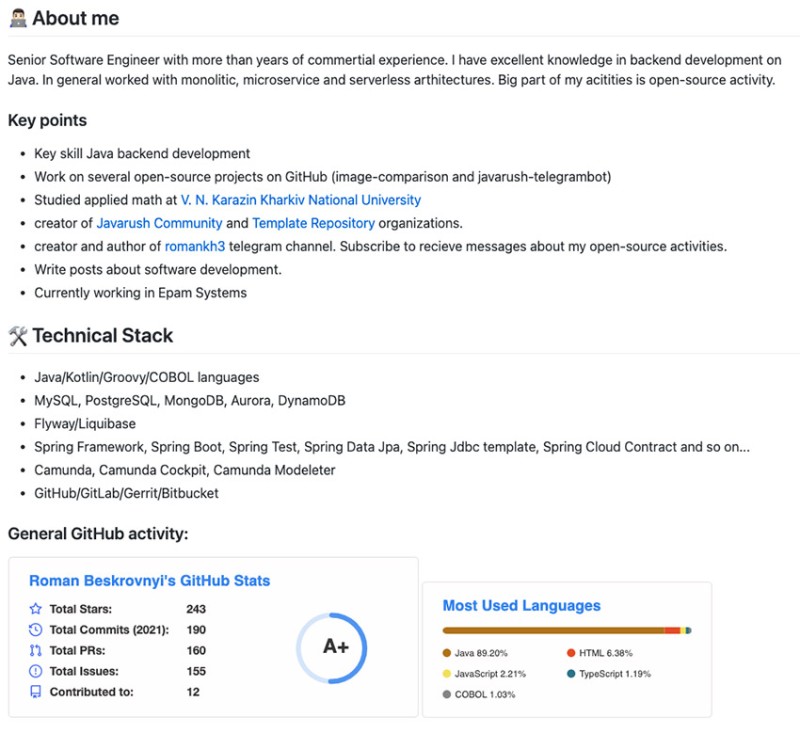
据我了解,这个描述应该尽可能紧凑且信息丰富。这不是您需要详细描述您自己的所有经历和数据的地方。因此,我们将尽力做到这一点。在第一次创建迭代期间,我的页面看起来一点也不紧凑: ![在 GitHub 上写简历 - 5]() 所以现在我会尝试让它变得更小......我会再做一些工作。顺便说一句,这是我们逐步完善解决方案时的一种工作方法。这是我的第一次迭代,每当我想出更好的东西时,我都会更新。您可能已经注意到,在常规 GitHub 活动部分中,我添加了有关 GitHub 帐户的统计信息,这些统计信息是我从萝卜 - anuraghazra / github-readme-stats中获取的。是的,您可以获得所有存储库的星级、当年的提交数量、拉取请求数量等的一般统计数据。还有 - 编程语言使用的变化。观察配置文件代码库如何变化也很有用,特别是当您开始学习新的编程语言时。经过多次使用 HTML 标记后,我设法将两个统计数据设置为相同的宽度、行,并将其居中,编写:
所以现在我会尝试让它变得更小......我会再做一些工作。顺便说一句,这是我们逐步完善解决方案时的一种工作方法。这是我的第一次迭代,每当我想出更好的东西时,我都会更新。您可能已经注意到,在常规 GitHub 活动部分中,我添加了有关 GitHub 帐户的统计信息,这些统计信息是我从萝卜 - anuraghazra / github-readme-stats中获取的。是的,您可以获得所有存储库的星级、当年的提交数量、拉取请求数量等的一般统计数据。还有 - 编程语言使用的变化。观察配置文件代码库如何变化也很有用,特别是当您开始学习新的编程语言时。经过多次使用 HTML 标记后,我设法将两个统计数据设置为相同的宽度、行,并将其居中,编写:
![在 GitHub 上写简历 - 6]() 这样更好,对吧?))接下来,我们将添加我们想要展示的技术的徽标。同样,一次设置所有内容会花费很多时间,因此您可以逐步完成。我会跳过这个阶段,只是因为文章上花费的时间已经过期了)因此,我们将得到以下摘要代码:
这样更好,对吧?))接下来,我们将添加我们想要展示的技术的徽标。同样,一次设置所有内容会花费很多时间,因此您可以逐步完成。我会跳过这个阶段,只是因为文章上花费的时间已经过期了)因此,我们将得到以下摘要代码:
谁可以写简历
正如人们所说,罗马不是一天建成的。遵循这个想法,你应该尽早开始写简历。是的,一开始不可能表明多年的商业工作经验。与此同时,总有一些关于自己的事情要说。简历正是谈论这一点的地方。即使先写: 我是 Vasya Pupkin,一名初级 Java 开发人员。我了解 Java SE。我的联系人:…… 然后,在学习过程中,获得一些经验,您将在简历中添加新的细节。从头到尾完成了一个 Java 项目?写一下它。引进那里使用的技术。一个经验丰富的开发人员总是会对自己有话可说。让我们开始创建简历
首先要做的是创建一个与您在 GitHub 上的用户名同名的新存储库。我将用我自己的例子来展示这一切: 从浅绿色板上的信息可以看出,我们走在正确的轨道上。简历上的所有信息都将在该项目的 README.md 文件中。我们创建一个存储库并返回到配置文件页面,我们将在顶部看到该项目的自述文件:
从浅绿色板上的信息可以看出,我们走在正确的轨道上。简历上的所有信息都将在该项目的 README.md 文件中。我们创建一个存储库并返回到配置文件页面,我们将在顶部看到该项目的自述文件:  到目前为止只有Hi there,但已经开始了。现在是时候填充这个文件了。如果您开始编辑它,您会注意到自述文件中的一些注释掉的文本暗示了某种结构:
到目前为止只有Hi there,但已经开始了。现在是时候填充这个文件了。如果您开始编辑它,您会注意到自述文件中的一些注释掉的文本暗示了某种结构:
### 大家好 👋 <!-- **romankh3/romankh3** 是一个 ✨ _special_ ✨ 存储库,因为它的 `README.md` (此文件)出现在您的 GitHub 个人资料上。以下是一些可以帮助您入门的想法: - 🔭 我目前正在研究... - 🌱 我目前正在学习... - 👯 我正在寻求合作... - 🤔 我正在寻求帮助与 ... - 💬 询问我有关 ... - 📫 如何联系我:... - 😄 代词:... - ⚡ 有趣的事实:... -->
一般来说,根据我的理解,Github 上的简历不应该重复我们在 LinkedIn 上注明的所有关于我们自己的信息。这是什么意思?这意味着在LinkedIn上我们通常会详细描述我们的工作经历、什么项目、什么技术、什么教育(可能不止一种)、专业课程、志愿者经历以及更多真正重要的信息。因此,在 Github 上,应该有最一致的信息以及社交网络的链接,您可以在其中获取更多数据。
添加社交网络上的个人资料链接
现在是时候添加社交媒体个人资料的链接,以补充有关我们的所有信息。对于此任务,我们将使用shields.io服务,它能够为我们的链接添加图标。您可以在那里添加 YouTube 频道和 Twitter 等。Github 上还有完整的统计数据。对于那些很重要的人来说,它确实值得添加。还可以为 BTC 钱包添加图标。这可以用作捐赠的手段,因为直接通过 GitHub 的正常赞助解决方案从未被带到乌克兰、俄罗斯、白俄罗斯……顺便说一句,这是一种耻辱。我想添加我的电子邮件、LinkedIn 链接和 Telegram 频道链接。我在这里没有找到类似的东西,所以我将使用 Github 上的另一个萝卜 - alexandresanlim/Badges4-README.md-Profile。它拥有我需要的一切,甚至更多。基于此,我一开始就给自己添加了三个链接:LinkedIn、Telegram 和 Gmail。基本上这对我来说就足够了:- LinkedIn适合那些对商业合作感兴趣的人。那里描述了我所有的商业经验;
- Telegram 是我的频道,我目前正在开发它,并尝试在任何可能的地方发布它(我想那些长期阅读我的文章的人已经注意到了这一点:D);
- Gmail 是您可以与我联系的电子邮件地址。我尽量保持我的个人电报帐户低调,以便将其作为个人交流的手段。而且邮件内容清晰,适合和大家交流。
 据我了解,这个描述应该尽可能紧凑且信息丰富。这不是您需要详细描述您自己的所有经历和数据的地方。因此,我们将尽力做到这一点。在第一次创建迭代期间,我的页面看起来一点也不紧凑:
据我了解,这个描述应该尽可能紧凑且信息丰富。这不是您需要详细描述您自己的所有经历和数据的地方。因此,我们将尽力做到这一点。在第一次创建迭代期间,我的页面看起来一点也不紧凑:  所以现在我会尝试让它变得更小......我会再做一些工作。顺便说一句,这是我们逐步完善解决方案时的一种工作方法。这是我的第一次迭代,每当我想出更好的东西时,我都会更新。您可能已经注意到,在常规 GitHub 活动部分中,我添加了有关 GitHub 帐户的统计信息,这些统计信息是我从萝卜 - anuraghazra / github-readme-stats中获取的。是的,您可以获得所有存储库的星级、当年的提交数量、拉取请求数量等的一般统计数据。还有 - 编程语言使用的变化。观察配置文件代码库如何变化也很有用,特别是当您开始学习新的编程语言时。经过多次使用 HTML 标记后,我设法将两个统计数据设置为相同的宽度、行,并将其居中,编写:
所以现在我会尝试让它变得更小......我会再做一些工作。顺便说一句,这是我们逐步完善解决方案时的一种工作方法。这是我的第一次迭代,每当我想出更好的东西时,我都会更新。您可能已经注意到,在常规 GitHub 活动部分中,我添加了有关 GitHub 帐户的统计信息,这些统计信息是我从萝卜 - anuraghazra / github-readme-stats中获取的。是的,您可以获得所有存储库的星级、当年的提交数量、拉取请求数量等的一般统计数据。还有 - 编程语言使用的变化。观察配置文件代码库如何变化也很有用,特别是当您开始学习新的编程语言时。经过多次使用 HTML 标记后,我设法将两个统计数据设置为相同的宽度、行,并将其居中,编写:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> 这样更好,对吧?))接下来,我们将添加我们想要展示的技术的徽标。同样,一次设置所有内容会花费很多时间,因此您可以逐步完成。我会跳过这个阶段,只是因为文章上花费的时间已经过期了)因此,我们将得到以下摘要代码:
这样更好,对吧?))接下来,我们将添加我们想要展示的技术的徽标。同样,一次设置所有内容会花费很多时间,因此您可以逐步完成。我会跳过这个阶段,只是因为文章上花费的时间已经过期了)因此,我们将得到以下摘要代码:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>
GO TO FULL VERSION