Всем привет. Серия статей по Java-проекту от А до Я подошла к концу, а это значит, что теперь можно писать обо всех остальных интересных темах.
Сегодня мы поговорим о том, как создать резюме на GitHub. В процессе поиска работы (и особенно — первой работы) все способы хороши, и отмахиваться от какого-то из них явно не лучшая идея.
![Пишем резюме на GitHub - 1]() К тому же это отличное продолжение стратегии развития своего GitHub аккаунта, который служит портфолио разработчика и содержит о нем нужную информацию. Словом, это полезный шаг для развития своего технического бренда.
Этот пост можно считать продолжением статей об опыте работы с GitHub, улучшении своего профиля, изучении фич (до этого я писал про Git и про настройку репозиториев на GitHub).
В целом я нахожу этот подход (резюме на GitHub) достаточно интересным и молодежным. Специально для вас собрал все самые прикольные решения, которые мне встречались.
К тому же это отличное продолжение стратегии развития своего GitHub аккаунта, который служит портфолио разработчика и содержит о нем нужную информацию. Словом, это полезный шаг для развития своего технического бренда.
Этот пост можно считать продолжением статей об опыте работы с GitHub, улучшении своего профиля, изучении фич (до этого я писал про Git и про настройку репозиториев на GitHub).
В целом я нахожу этот подход (резюме на GitHub) достаточно интересным и молодежным. Специально для вас собрал все самые прикольные решения, которые мне встречались.
![Пишем резюме на GitHub - 2]() Как видно из сообщения на салатовой плашке, мы на правильном пути. Вся информация по резюме будет находиться в README.md файле этого проекта.
Создаем репозиторий и возвращаемся на страницу профиля, там увидим вверху README этого проекта:
Как видно из сообщения на салатовой плашке, мы на правильном пути. Вся информация по резюме будет находиться в README.md файле этого проекта.
Создаем репозиторий и возвращаемся на страницу профиля, там увидим вверху README этого проекта:
![Пишем резюме на GitHub - 3]() Пока что там только Hi there, но начало положено. Теперь наступает момент наполнения этого файла.
Если начать его редактировать, можно заметить закомментированный текст в README, который предлагает определенную структуру:
Пока что там только Hi there, но начало положено. Теперь наступает момент наполнения этого файла.
Если начать его редактировать, можно заметить закомментированный текст в README, который предлагает определенную структуру:
![Пишем резюме на GitHub - 4]() Как я понимаю, это описание должно быть максимально компактным и информативным. Это не то место, где нужно детально расписывать весь опыт и данные о себе. Поэтому будем стараться делать именно так.
При первой итерации создания моя страница на компактную ну никак не походила:
Как я понимаю, это описание должно быть максимально компактным и информативным. Это не то место, где нужно детально расписывать весь опыт и данные о себе. Поэтому будем стараться делать именно так.
При первой итерации создания моя страница на компактную ну никак не походила:
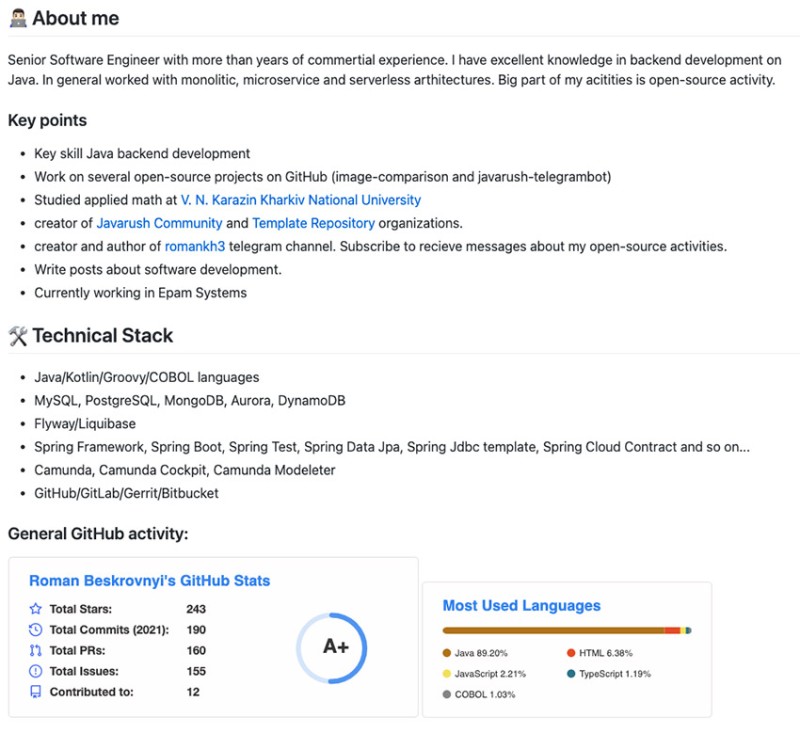
![Пишем резюме на GitHub - 5]() Поэтому сейчас я постараюсь сделать ее еще меньше… Поработаю еще над этим. Это, кстати, рабочий подход, когда мы поэтапно оттачиваем какое-то решение. Это моя первая итерация и каждый раз, когда я придумаю что-то лучше, буду обновлять.
Вы могли заметить, что в параграфе General GitHub activity я добавил статистику по гитхаб аккаунту, которую взял в этой репе — anuraghazra / github-readme-stats.
Да, можно получить общую статистику по звездам всех репозиториев, количеству коммитов за текущий год, количеству пулл-реквестов и так далее.
А еще — разброс по использованию языков программирования. Тоже полезно наблюдать, как меняется кодовая база профиля, особенно если начинаешь изучать какой-то новый язык программирования.
После нескольких танцев с HTML разметкой получилось-таки выставить две статистики в одну ширину, строку и это дело отцентрировал, написав:
Поэтому сейчас я постараюсь сделать ее еще меньше… Поработаю еще над этим. Это, кстати, рабочий подход, когда мы поэтапно оттачиваем какое-то решение. Это моя первая итерация и каждый раз, когда я придумаю что-то лучше, буду обновлять.
Вы могли заметить, что в параграфе General GitHub activity я добавил статистику по гитхаб аккаунту, которую взял в этой репе — anuraghazra / github-readme-stats.
Да, можно получить общую статистику по звездам всех репозиториев, количеству коммитов за текущий год, количеству пулл-реквестов и так далее.
А еще — разброс по использованию языков программирования. Тоже полезно наблюдать, как меняется кодовая база профиля, особенно если начинаешь изучать какой-то новый язык программирования.
После нескольких танцев с HTML разметкой получилось-таки выставить две статистики в одну ширину, строку и это дело отцентрировал, написав:
![Пишем резюме на GitHub - 6]() Уже лучше, да?))
Далее добавим логотипы технологий, которые хотелось бы показать. Опять-таки, сразу выставлять все-все-все займет много времени, поэтому можно выполнить это шаг за шагом. Этот этап я пропущу просто потому, что время, затраченное на статью, уже и так вышло)
В итоге получим вот такой код резюме:
Уже лучше, да?))
Далее добавим логотипы технологий, которые хотелось бы показать. Опять-таки, сразу выставлять все-все-все займет много времени, поэтому можно выполнить это шаг за шагом. Этот этап я пропущу просто потому, что время, затраченное на статью, уже и так вышло)
В итоге получим вот такой код резюме:
 К тому же это отличное продолжение стратегии развития своего GitHub аккаунта, который служит портфолио разработчика и содержит о нем нужную информацию. Словом, это полезный шаг для развития своего технического бренда.
Этот пост можно считать продолжением статей об опыте работы с GitHub, улучшении своего профиля, изучении фич (до этого я писал про Git и про настройку репозиториев на GitHub).
В целом я нахожу этот подход (резюме на GitHub) достаточно интересным и молодежным. Специально для вас собрал все самые прикольные решения, которые мне встречались.
К тому же это отличное продолжение стратегии развития своего GitHub аккаунта, который служит портфолио разработчика и содержит о нем нужную информацию. Словом, это полезный шаг для развития своего технического бренда.
Этот пост можно считать продолжением статей об опыте работы с GitHub, улучшении своего профиля, изучении фич (до этого я писал про Git и про настройку репозиториев на GitHub).
В целом я нахожу этот подход (резюме на GitHub) достаточно интересным и молодежным. Специально для вас собрал все самые прикольные решения, которые мне встречались.
Кто может писать резюме
Как говорится, и Рим не сразу строился. Следуя этой идее, писать резюме стоит начинать как можно раньше. Да, вначале не получится указать множество лет коммерческого опыта работы. Вместе с тем, о себе всегда есть что сказать. И резюме — это как раз то место, где можно поговорить об этом. Пусть даже сперва будет написано: Я Вася Пупкин, начинающий Java-разработчик. Знаю Java SE. Мои контакты: … … А дальше, уже в процессе обучения, получения какого-то опыта вы будете добавлять к резюме новые детали. Прошел Java-проект от А до Я? Напиши об этом. Внести те технологии, которые там использовались. Опытному разработчику же всегда будет что сказать о себе.Начинаем создавать резюме
Первое, что нужно сделать — создать новый репозиторий с таким же именем, как и username на GitHub. Я буду все это показывать на своем примере: Как видно из сообщения на салатовой плашке, мы на правильном пути. Вся информация по резюме будет находиться в README.md файле этого проекта.
Создаем репозиторий и возвращаемся на страницу профиля, там увидим вверху README этого проекта:
Как видно из сообщения на салатовой плашке, мы на правильном пути. Вся информация по резюме будет находиться в README.md файле этого проекта.
Создаем репозиторий и возвращаемся на страницу профиля, там увидим вверху README этого проекта:
 Пока что там только Hi there, но начало положено. Теперь наступает момент наполнения этого файла.
Если начать его редактировать, можно заметить закомментированный текст в README, который предлагает определенную структуру:
Пока что там только Hi there, но начало положено. Теперь наступает момент наполнения этого файла.
Если начать его редактировать, можно заметить закомментированный текст в README, который предлагает определенную структуру:
### Hi there 👋
<!--
**romankh3/romankh3** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile.
Here are some ideas to get you started:
- 🔭 I’m currently working on ...
- 🌱 I’m currently learning ...
- 👯 I’m looking to collaborate on ...
- 🤔 I’m looking for help with ...
- 💬 Ask me about ...
- 📫 How to reach me: ...
- 😄 Pronouns: ...
- ⚡ Fun fact: ...
-->
В целом в моем понимании резюме на гитхабе не должно повторять всю ту информацию о себе, что мы указываем в LinkedIn. Что это значит? Значит, что в LinkedIn мы обычно детально описываем наш опыт работы, какие проекты, какие технологии, какое образование (может быть и не одно), курсы профильные, опыт волонтерства и многое другое, что действительно важно рассказать.
Поэтому здесь, на гитхабе, должна быть максимально выдержанная информация со ссылками на соц сети, в которых можно получить больше данных.
Добавляем ссылки на профили в соцсетях
Теперь пришло время добавить ссылки на профили в соцсетях, которые дополнили бы всю информацию о нас. Для этого дела воспользуемся сервисом shields.io, в котором есть возможность добавить иконки для наших ссылок. Там можно добавить и YouTube канал и Twitter и прочее. Также полная статистика по гитхабу. Кому это важно, действительно стоит добавить. Еще там есть возможность добавлять иконку для BTC кошелька. Это можно использовать как средство для донатов, потому что нормального решения спонсорства напрямую через гитхаб в Украину, Россию, Беларусь так и не завезли… Что, кстати, обидно. Я хочу добавить свою почту, ссылку на LinkedIn и ссылку на Телеграм-канал. Такого здесь я не нашел, поэтому буду пользоваться другой репой на гитхабе — alexandresanlim / Badges4-README.md-Profile. Там есть все, что мне нужно было, и даже больше. На основе этого я добавил себе в самое начало три ссылки: на LinkedIn, Telegram и Gmail. По сути мне этого хватит:- LinkedIn — для тех, кому интересно коммерческое сотрудничество. Там описан весь мой коммерческий опыт;
- Telegram — мой канал, который я сейчас развиваю и стараюсь помещать его везде, где только можно (те, кто меня давно читают, думаю, уже успели заметить это :D);
- Gmail — почта, по которой можно со мной связаться. Я стараюсь не особо светить личным телеграм-аккаунтом, чтобы сохранить его как средство личной связи. А почта понятна и подходит для общения со всеми.
 Как я понимаю, это описание должно быть максимально компактным и информативным. Это не то место, где нужно детально расписывать весь опыт и данные о себе. Поэтому будем стараться делать именно так.
При первой итерации создания моя страница на компактную ну никак не походила:
Как я понимаю, это описание должно быть максимально компактным и информативным. Это не то место, где нужно детально расписывать весь опыт и данные о себе. Поэтому будем стараться делать именно так.
При первой итерации создания моя страница на компактную ну никак не походила:
 Поэтому сейчас я постараюсь сделать ее еще меньше… Поработаю еще над этим. Это, кстати, рабочий подход, когда мы поэтапно оттачиваем какое-то решение. Это моя первая итерация и каждый раз, когда я придумаю что-то лучше, буду обновлять.
Вы могли заметить, что в параграфе General GitHub activity я добавил статистику по гитхаб аккаунту, которую взял в этой репе — anuraghazra / github-readme-stats.
Да, можно получить общую статистику по звездам всех репозиториев, количеству коммитов за текущий год, количеству пулл-реквестов и так далее.
А еще — разброс по использованию языков программирования. Тоже полезно наблюдать, как меняется кодовая база профиля, особенно если начинаешь изучать какой-то новый язык программирования.
После нескольких танцев с HTML разметкой получилось-таки выставить две статистики в одну ширину, строку и это дело отцентрировал, написав:
Поэтому сейчас я постараюсь сделать ее еще меньше… Поработаю еще над этим. Это, кстати, рабочий подход, когда мы поэтапно оттачиваем какое-то решение. Это моя первая итерация и каждый раз, когда я придумаю что-то лучше, буду обновлять.
Вы могли заметить, что в параграфе General GitHub activity я добавил статистику по гитхаб аккаунту, которую взял в этой репе — anuraghazra / github-readme-stats.
Да, можно получить общую статистику по звездам всех репозиториев, количеству коммитов за текущий год, количеству пулл-реквестов и так далее.
А еще — разброс по использованию языков программирования. Тоже полезно наблюдать, как меняется кодовая база профиля, особенно если начинаешь изучать какой-то новый язык программирования.
После нескольких танцев с HTML разметкой получилось-таки выставить две статистики в одну ширину, строку и это дело отцентрировал, написав:
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true">
<img height=150 src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats">
<img height=150 src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p><div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div> Уже лучше, да?))
Далее добавим логотипы технологий, которые хотелось бы показать. Опять-таки, сразу выставлять все-все-все займет много времени, поэтому можно выполнить это шаг за шагом. Этот этап я пропущу просто потому, что время, затраченное на статью, уже и так вышло)
В итоге получим вот такой код резюме:
Уже лучше, да?))
Далее добавим логотипы технологий, которые хотелось бы показать. Опять-таки, сразу выставлять все-все-все займет много времени, поэтому можно выполнить это шаг за шагом. Этот этап я пропущу просто потому, что время, затраченное на статью, уже и так вышло)
В итоге получим вот такой код резюме:
# Hi, I'm Roman 👋
Senior Software Engineer with more than 5 years of commertial experience. I have excellent knowledge in backend development on Java.
In general worked with monolitic, microservice and serverless arthitectures. Big part of my acitities is open-source.
<p align='center'>
<a href="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"><img
height=150
src="https://github-readme-stats.vercel.app/api?username=romankh3&show_icons=true&count_private=true"/></a>
<a href="https://github.com/romankh3/github-readme-stats"><img height=150
src="https://github-readme-stats.vercel.app/api/top-langs/?username=romankh3&layout=compact"/></a>
</p>
<p align='center'>
<a href="https://www.linkedin.com/in/romankh3/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/>
</a>
<a href="https://t.me/joinchat/SpqRPBFo_sM6qm05">
<img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"/>
</a>
<p align='center'>
📫 How to reach me: <a href='mailto:roman.beskrovnyy@gmail.com'>roman.beskrovnyy@gmail.com</a>
</p>
### Key points
* creator of [Javarush Community](https://github.com/javarushcommunity) and [Template Repository](https://github.com/template-repository) organizations.
* creator and author of [romankh3](https://t.me/romankh3) telegram channel. Subscribe to recieve messages about my open-source activities.
* Write posts about software development.
* Currently working in [Epam Systems](https://www.linkedin.com/company/epam-systems/)
## 🛠 Technical Stack
* Java/Kotlin/Groovy/COBOL languages
* MySQL, PostgreSQL, MongoDB, Aurora, DynamoDB, Flyway, Liquibase
* Spring Framework, Spring Boot, Spring Test, Spring Data Jpa, Spring Jdbc template, Spring Cloud Contract and so on...
* Camunda, Camunda Cockpit, Camunda Modeleter
* GitHub/GitLab/Gerrit/Bitbucket
### My opensource projects
* [image-comparison](https://github.com/romankh3/image-comparison) - Published on Maven Central Java Library that compares 2 images with the same sizes and shows the differences visually by drawing rectangles. Some parts of the image can be excluded from the comparison.
* [JavaRush TelegramBot](https://github.com/javarushcommunity/javarush-telegrambot) - JavaRush Telegram bot from the community to the community
* [Skyscanner Flight API client](https://github.com/romankh3/skyscanner-flight-api-client) - Published on Maven Central Java Client for a Skyscanner Flight Search API hosted in Rapid API
* [Flights-monitoring](https://github.com/romankh3/flights-monitoring) - Application for monitoring flight cost based on Skyscanner API
<div align="center" style="margin: 40px 0">
<a href="https://github.com/romankh3/github-profile-views-counter">
<img width="175px" src="https://komarev.com/ghpvc/?username=romankh3&color=DE002D">
</a>
</div>